Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
30/07/2020 | Consejos tecnológicos,Desarrollo de aplicaciones,Desarrollo de software,Tecnologías
Introducción a Selenium IDE
Buenas y bienvenidos a una nueva entrada del blog sobre tests extremo a extremo, esta vez haciendo uso de Selenium IDE. Hace no mucho tiempo, en el post Pruebas extremo a extremo en Angular con Cucumber, Protractor y TypeScript se explicó cómo implementar pruebas e2e para una aplicación Angular. De la misma manera, vamos a utilizar la app Angular alojada en https://stackblitz.com/edit/angular-uqju6b-lwqwdc.
Selenium IDE
Así como se indica en la propia web de Selenium IDE, se trata de una herramienta para la automatización de pruebas mediante grabación y reproducción de una aplicación web de código abierto, es decir, nos va a permitir grabar las acciones que hagamos sobre los distintos elementos visuales (click, entrada de texto, etc.) y posteriormente reproducir dicha grabación.
Por otra parte, también podemos implementar nuestros tests de forma manual, utilizando los comandos que nos parezcan apropiados pues nos da una amplia gama de posibilidades, desde comandos como wait for element present hasta comandos como execute script, que nos permitirán ejecutar directamente código JavaScript.
Instalación del entorno de desarrollo
Selenium deja a nuestra disposición un entorno de desarrollo que para comenzar a utilizarlo es tan sencillo como instalar una extensión de Chrome:
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
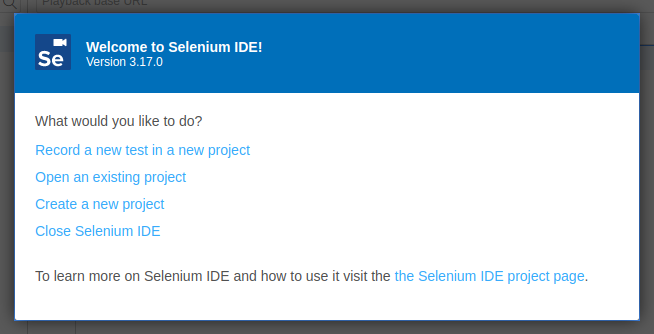
Una vez instalado podremos utilizarlo, se nos abrirá en una nueva ventana y lo primero que veremos será el siguiente recuadro:

Como podemos ver, nos da cuatro opciones:
- Record a new test in a new project
En esta opción podremos crear un nuevo proyecto con un test creado por defecto.
- Open an existing project
Esta opción nos permite abrir un ejemplo ya creado y reproducirlo directamente.
- Create a new project
Con esta opción podremos crear un nuevo proyecto, pero sin test por defecto.
- Close Selenium IDE
Si no necesitamos utilizar Selenium IDE podemos cerrarlo sin más.
Descripción del entorno de desarrollo
Para esta entrada he creado un proyecto con un test de ejemplo, que tenéis disponible en el siguiente enlace:
https://drive.google.com/file/d/1HQUGbRQ3-liqEHQSE-HRRh7rcIRnZD4v/view?usp=sharing
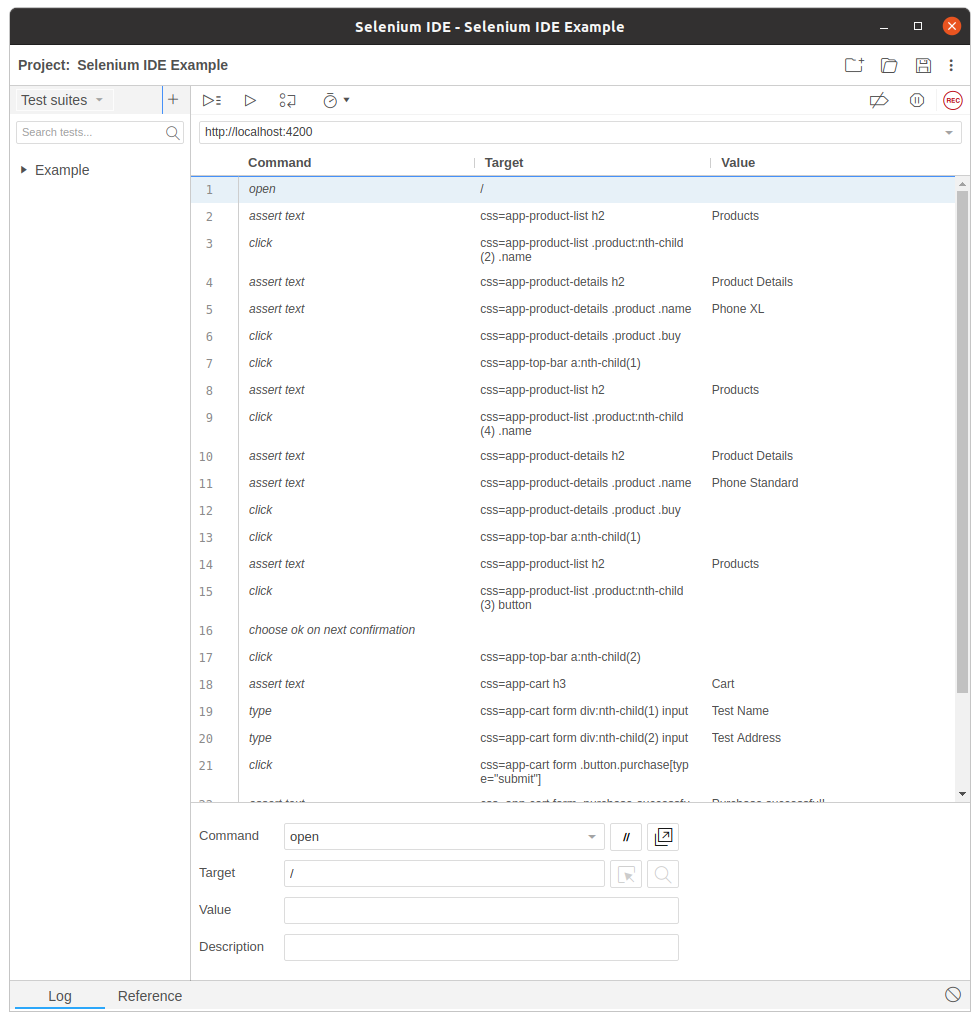
Al abrirlo con la opción Open an existing project podemos distinguir que el entorno de desarrollo está formado por tres partes principales:

Panel izquierdo
El contenido de este panel puede variar dependiendo de la opción que escojamos en el desplegable que encontramos en la parte superior, ya que nos dará tres opciones:
- Tests (Ctrl + 1)
Lista todos los tests de los que dispongamos para la aplicación.
- Test suites (Ctrl + 2)
Lista los Test suites donde se agruparán los distintos tests. Si un test no tiene un Test suite, se le asignará el Test suite por defecto.
- Executing (Ctrl + 3)
Aquí aparecerán los últimos tests que se hayan ejecutado.
Tabla de comandos
Tal y como indica su nombre, se trata de la tabla donde se van a representar las diferentes acciones que va a ejecutar el test seleccionado en el Panel izquierdo. Está formada por tres columnas:
- Command
El comando a ejecutar.
- Target
El elemento sobre el que interactuar o el valor de comandos como paue y times.
- Value
El valor de comandos como type y assert text.
Sobre la tabla podemos ver las opciones de ejecución de los tests, como Run all tests, Run test, Test execution speed, etc.
Opciones del comando
En la parte inferior de la pantalla podemos observar lo que serían las opciones del comando a ejecutar. En esta parte podremos indicar los valores de Command, Target y Value, por ejemplo.
Ejecución de los tests
Antes de nada, tengamos en cuenta que tanto para ejecutar los tests como para crearlos, ya sea grabando las acciones o introduciendo los comandos manualmente, debemos tener la aplicación a probar ejecutándose. En este caso, basta con ejecutar el comando npm start, el cual ejecutará el script “start” de package.json.
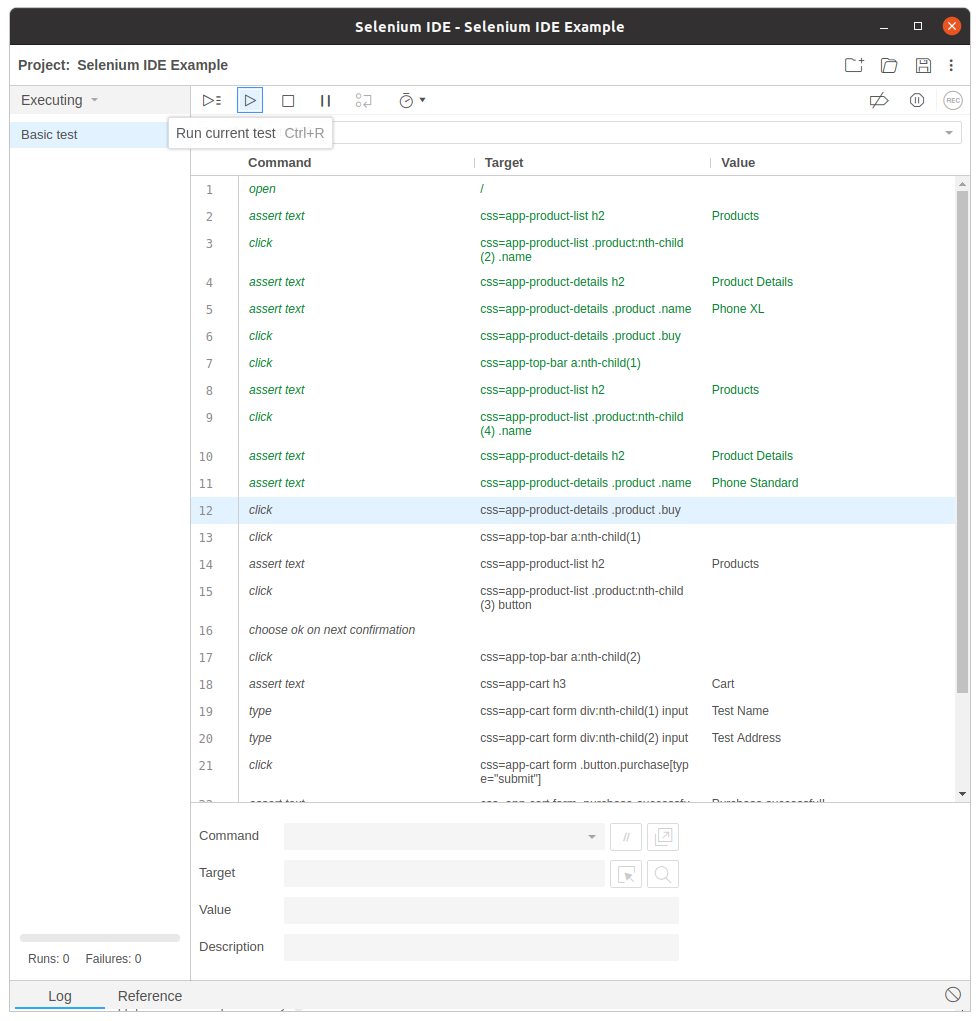
Para ejecutar los tests es tan simple como pulsar el botón de Run test, si queremos ejecutar solo el test actual, o Run all tests, si queremos ejecutar todos los tests que formen parte de un Test suite. Una vez hecho esto, veremos cómo se van ejecutando los comandos.

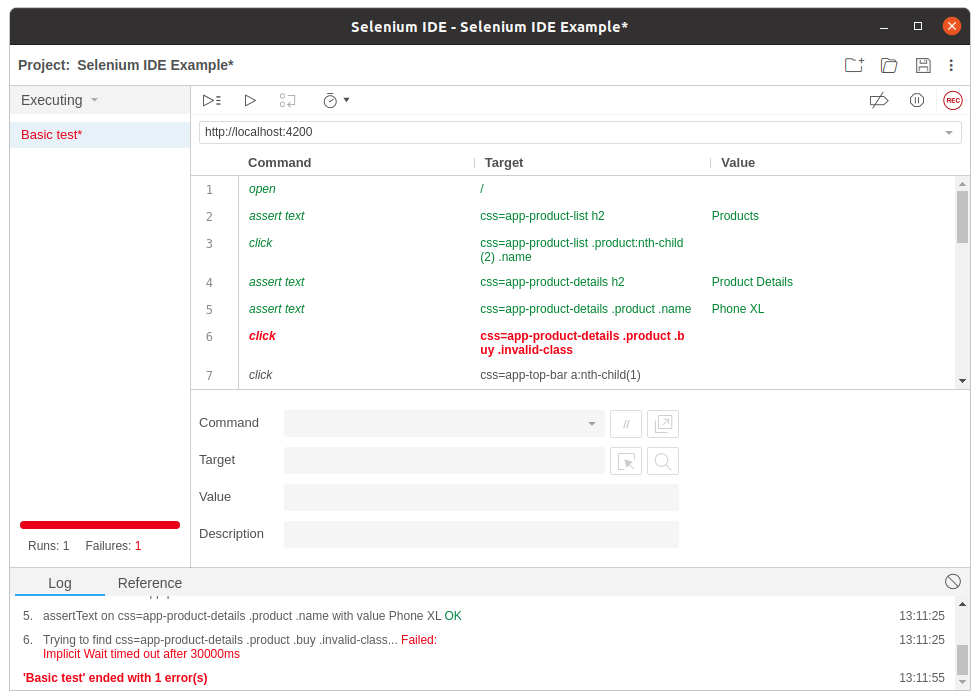
Si no hay ningún error, por ejemplo, que el elemento buscado no se encuentre en el DOM, deberían ponerse en verde las filas de la tabla de comandos. En caso de que hubiese algún problema de timeout o de StaleElementReferenceError, el editor nos lo indicaría poniendo en rojo la fila del comando en cuestión y nos aparecería un log del error en la sección de Log del editor.

Creación de tests
Hasta ahora hemos comentado sobre el entorno de Selenium IDE, sobre cómo lanzar un test y demás pero, ahora bien, ¿cómo creamos un test desde cero?
Como indicamos anteriormente, debemos tener la aplicación ejecutándose. Esto nos permitirá acceder a dicha aplicación a través de la URL de desarrollo. En este caso se trata de http://localhost:4200.
Grabación de tests
Para la grabación de test únicamente debemos introducir la URL de la aplicación y comenzar a grabar haciendo clic en el icono de Rec situado en el lado izquierdo de la barra de acciones del entorno.
Otra forma es habiendo elegido la opción Record a new test in a new project del recuadro que nos aparece al abrir Selenium IDE, donde nos pedirá el nombre del proyecto, la URL y, una vez terminada la grabación, el nombre del test.
Introducción de comandos manualmente
Para esta entrada no hemos hecho una grabación, sino que hemos introducido los comandos manualmente en la tabla de comandos, haciendo uso de las DevTools del navegador y buscando los elementos sobre los que se quería interactuar.
En este caso, introducimos manualmente la URL de la aplicación en el input que se encuentra encima de la tabla de comandos, como se puede observar en las imágenes. Una vez hecho esto, tanto si hemos hecho una grabación como si lo hacemos manualmente, el primer comando que debemos introducir es open, el cual nos abrirá una ventana donde se verá la aplicación.
El test que tenemos disponible en el enlace que dejé anteriormente es un test básico, que hace uso de los comandos más simples de Selenium. En una entrada posterior veremos un uso más complejo de otros comandos, así como el control de flujo de la ejecución aunque, siempre tienen a su disposición la guía de comandos en la web de Selenium. A continuación describiremos los comandos del test actual.
Comandos simples
Como hemos dicho, los siguientes son los comandos más básicos y fáciles de utilizar de la herramienta Selenium IDE. Estos comandos nos van a permitir hacer un recorrido de un caso de uso principal de la aplicación.
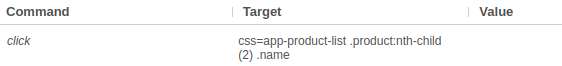
Click
Hace clic sobre el elemento especificado en Target. Ejemplo de uso:

En el ejemplo se hará clic sobre el segundo hijo de app-product-list con clase .product.
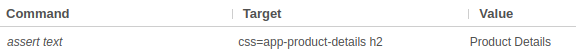
Assert text
Comprueba que el texto del elemento indicado se corresponda con el deseado. Ejemplo:

En este caso se comprueba que el elemento h2 en app-product-details tiene el texto Product Details.
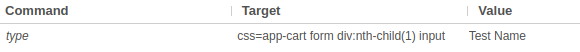
Type
Introduce el texto sugerido en el campo buscado. Ejemplo:

Introduce el texto Test Name en el campo input que se encuentra dentro de primer div, hijo del elemento form en el componente app-cart.
Estos tres comandos nos van permitir navegar a través de una aplicación sencilla, de forma cómoda, siempre y cuando no necesitemos comprobar elementos muy rebuscados en cuyo caso necesitaremos hacer uso de comandos más complejos como execute script o store xpath count, así como controles de flujo como if-else-end, times, while-end, etc..
Como conclusión he de decir que esta herramienta me ha enamorado. Me parece muy fácil de utilizar, potente y fiable. Quizás los puntos negativos aparecen cuando tenemos que utilizarla de una forma más técnica, como utilizando los métodos mencionados antes o ejecutando los tests desde la línea de comando, con limitación de recursos y demás. Todo esto lo veremos más adelante en un análisis avanzado de Selenium IDE.
Muchas gracias por haberme acompañado en esta nueva entrada del Blog y ¡Hasta la próxima!
