Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
11/01/2023 | Consejos tecnológicos,Tecnologías
Creando un Crypto Tracker con React: un tutorial paso a paso
¡Bienvenidos a nuestro tutorial de React! En este tutorial, aprenderás cómo construir una aplicación de seguimiento de criptomonedas utilizando las siguientes tecnologías:
– Redux Toolkit
– React Query
– PrimeReact
– TailwindCSS
– Vite
– React Router
Aprenderás a utilizar las herramientas Redux Toolkit, React Query y PrimeReact para gestionar el estado y la consulta de datos en tu aplicación, y utilizarás TailwindCSS y Vite para dar estilo y optimizar la velocidad de desarrollo. También cubriremos cómo utilizar React Router para navegar entre diferentes páginas de la aplicación.
¡Estás preparado para construir tu propio Crypto Tracker con React! Vamos allá
Tabla de contenidos
- Introducción
- Configuración del entorno de desarrollo y la estructura de carpetas
- Implementación de la interfaz de usuario con TailwindCSS y Primereact
- Implementación de la navegación y el manejo de rutas con React Router
- Manejando el estado del cliente con Redux Toolkit
- Conectando nuestro Crypto Tracker con la API de CoinGecko
- Manejando el estado del servidor con React Query
- Conclusión y recursos adicionales
Configuración del entorno de desarrollo y la estructura de carpetas
En esta sección, configuraremos nuestro entorno de desarrollo y estableceremos la estructura de carpetas de nuestro proyecto. Primero, asegúrate de tener instalado Node.js y npm en tu sistema. Luego, utilizaremos Vite para crear un nuevo proyecto de React con el comando:
$ npm init @vitejs/app
Seguiremos los pasos de la instalación y seleccionaremos la opción de React como framework. Una vez finalizada la instalación, ingresaremos a la carpeta del proyecto y ejecutaremos el comando:
$ npm run dev
Para iniciar nuestro servidor de desarrollo en http://localhost:5173/. También instalaremos las siguientes dependencias:
$ npm install react-redux @reduxjs/toolkit @tanstack/react-query primereact primeicons tailwindcss
Estas dependencias nos permitirán utilizar Redux Toolkit, React Query, PrimeReact y TailwindCSS en nuestro proyecto.
Ahora, estableceremos la estructura de carpetas de nuestro proyecto. Creamos una carpeta llamada «src» en el directorio raíz y dentro de ella, creamos las siguientes carpetas:
assets: Todos los archivos multimedia
components: Componentes de interfaz de usuario comunes
config: Datos de configuración
contexts:
features: Crea un grupo de implementación específico por característica
hooks: Hooks comunes usados en toda la aplicación
layouts: Componentes basados en layouts. Estos podrían ser cosas como un sidebar, navbar, container
lib: Contiene librerías externas
pages: Para almacenar nuestras páginas
providers: Providers que son usados en la aplicación
redux: Para almacenar nuestro archivo de configuración de Redux.
routes: Implementación de las rutas del proyecto
services: Código para interactuar con apis externas
styles: Estilos comunes de la aplicación
utils: Para guardar funciones de utilidad como formateadores.
Implementación de la interfaz de usuario con TailwindCSS y Primereact
Ahora que tenemos nuestro entorno de desarrollo configurado y nuestras librerías de estilos e interfaz de usuario instaladas, vamos a implementar la interfaz de usuario de nuestra aplicación.
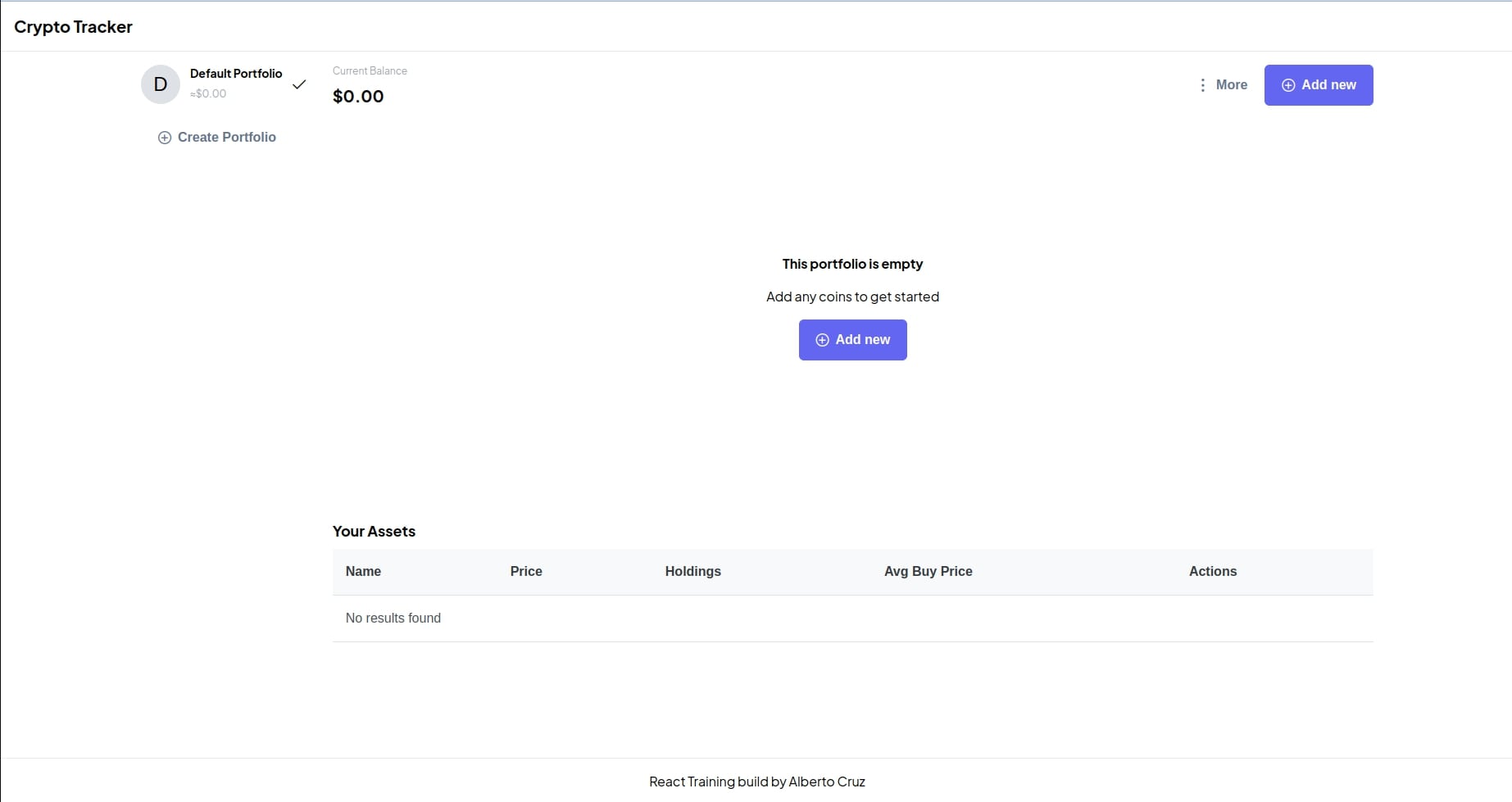
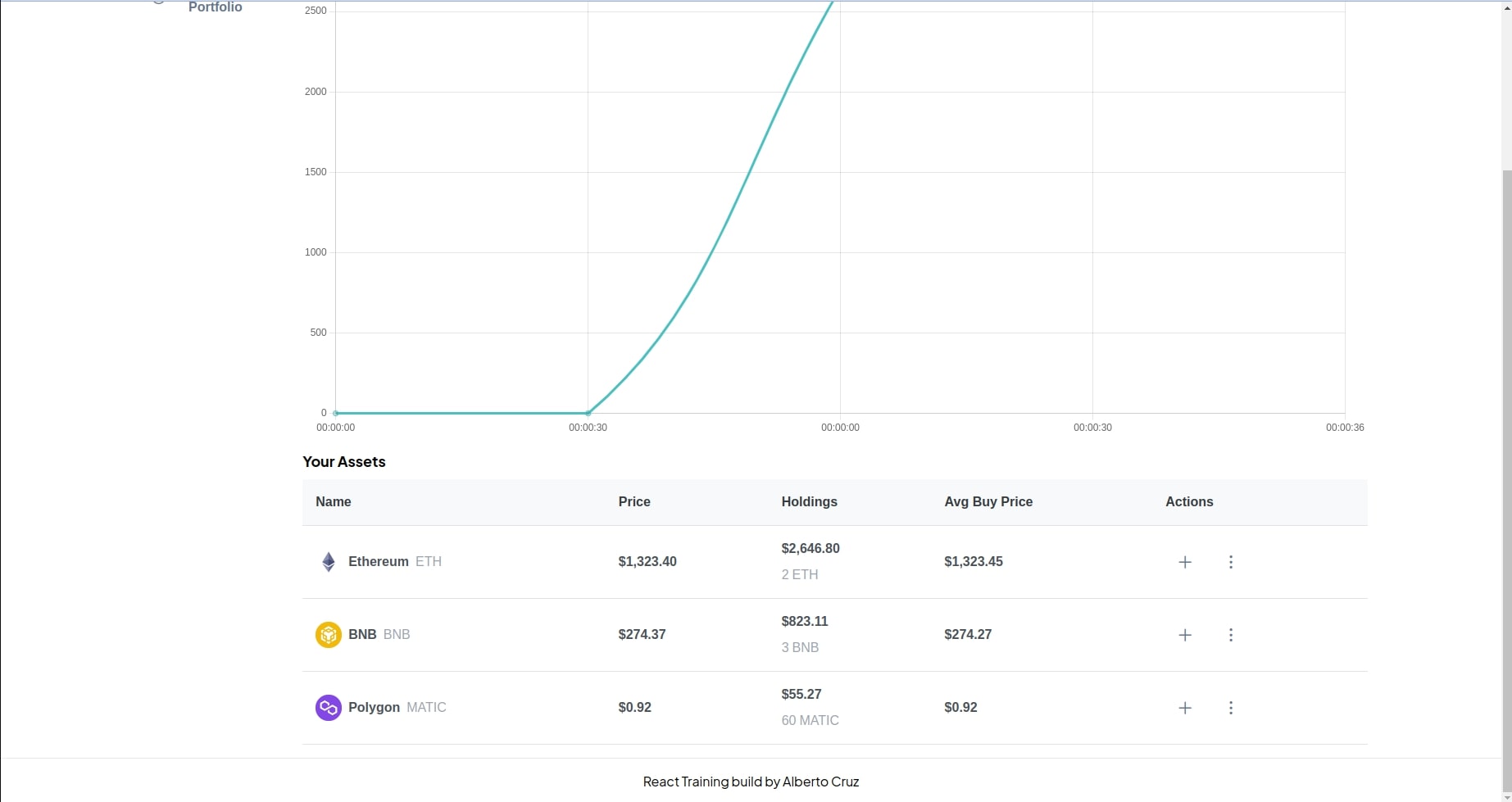
Utilizamos los componentes de PrimeReact para crear la estructura básica de nuestra interfaz de usuario, que consistirá en una barra superior con el logo de la app y una sección principal donde se mostrarán los assets que tienes en tu portafolio.

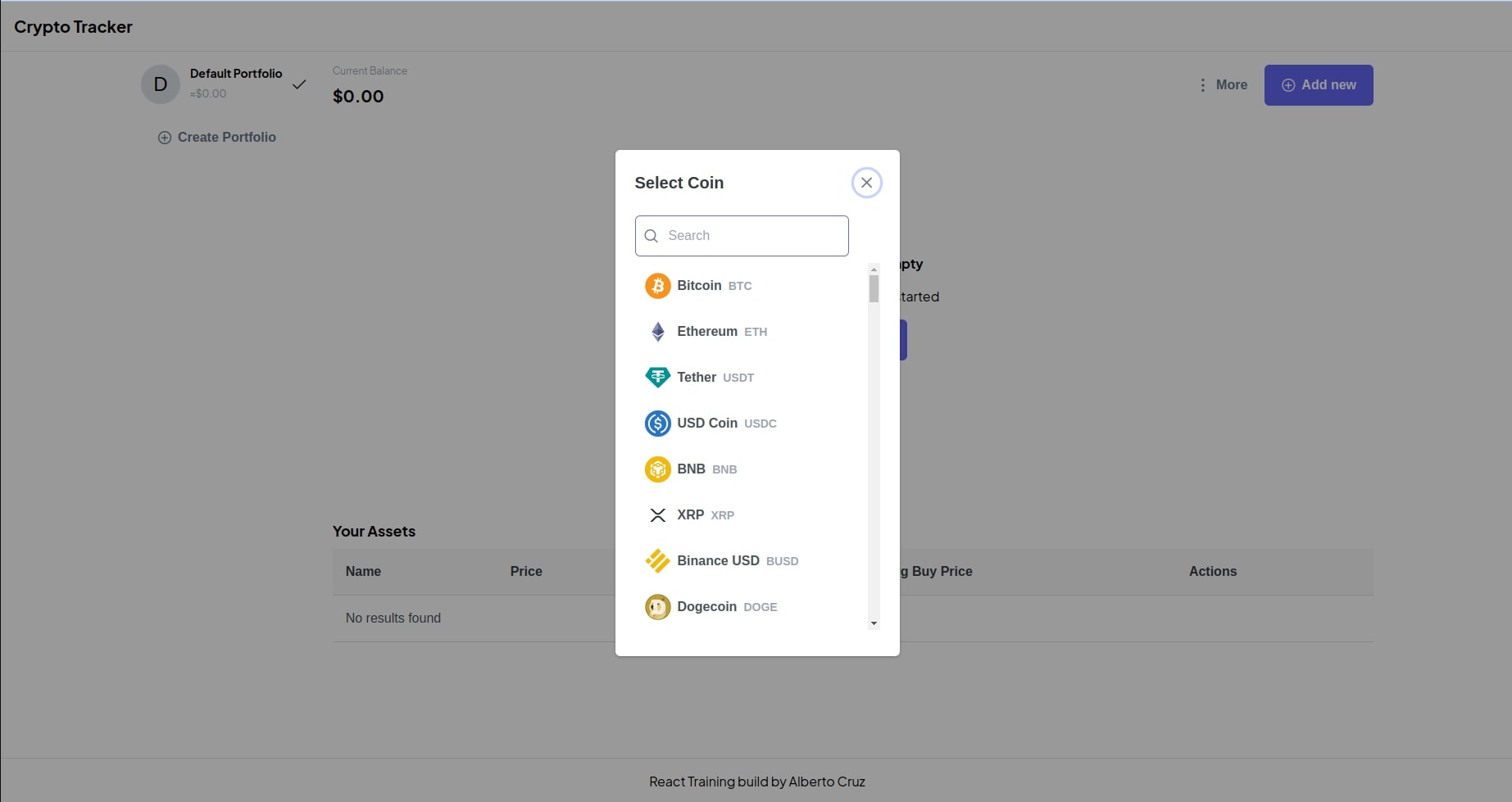
Tenemos un modal para seleccionar la moneda que quieres añadir a tu portfolio

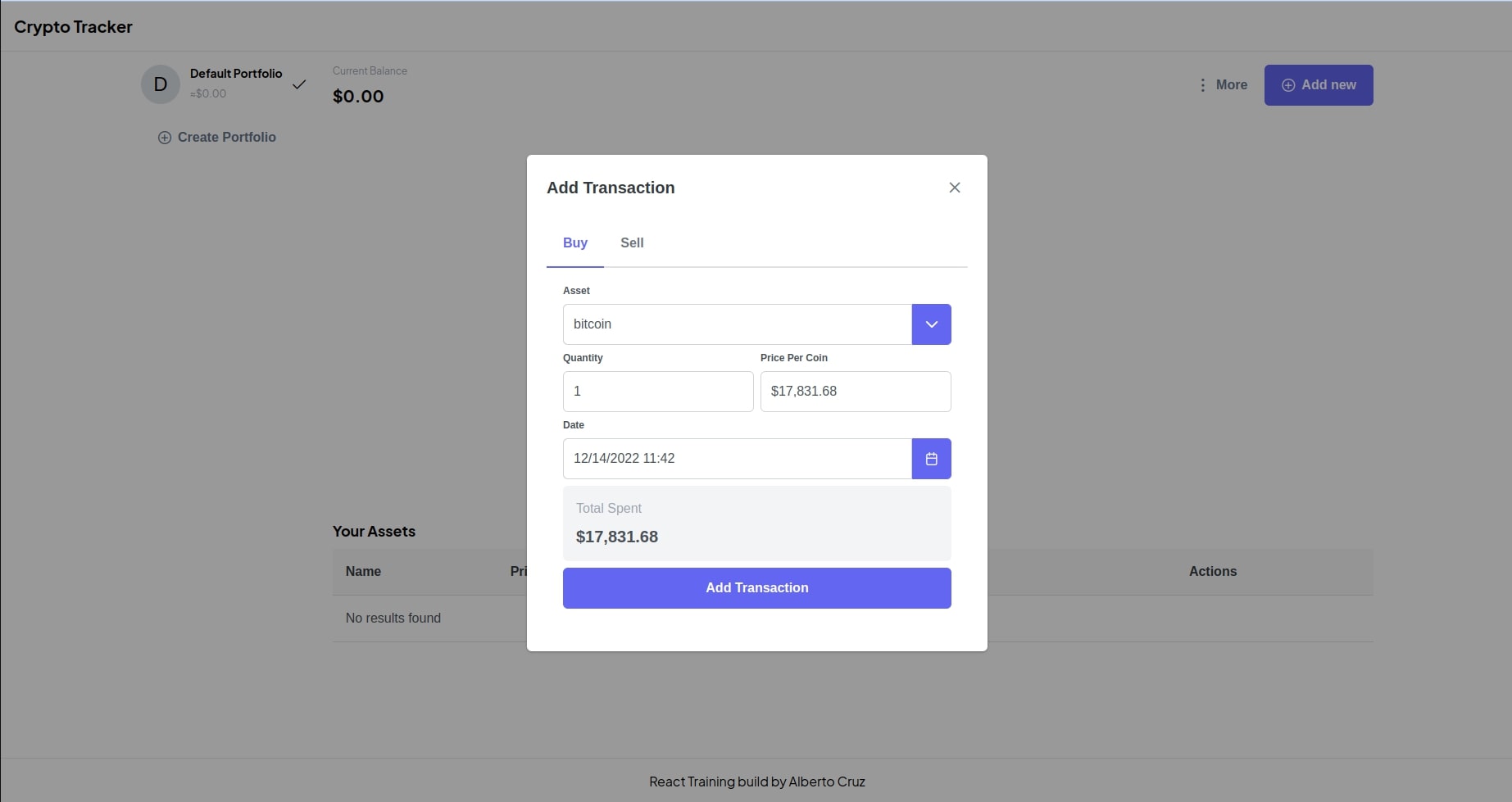
Una vez seleccionada la criptomoneda que quieres tienes otro modal para añadir cuantas monedas quieres comprar.

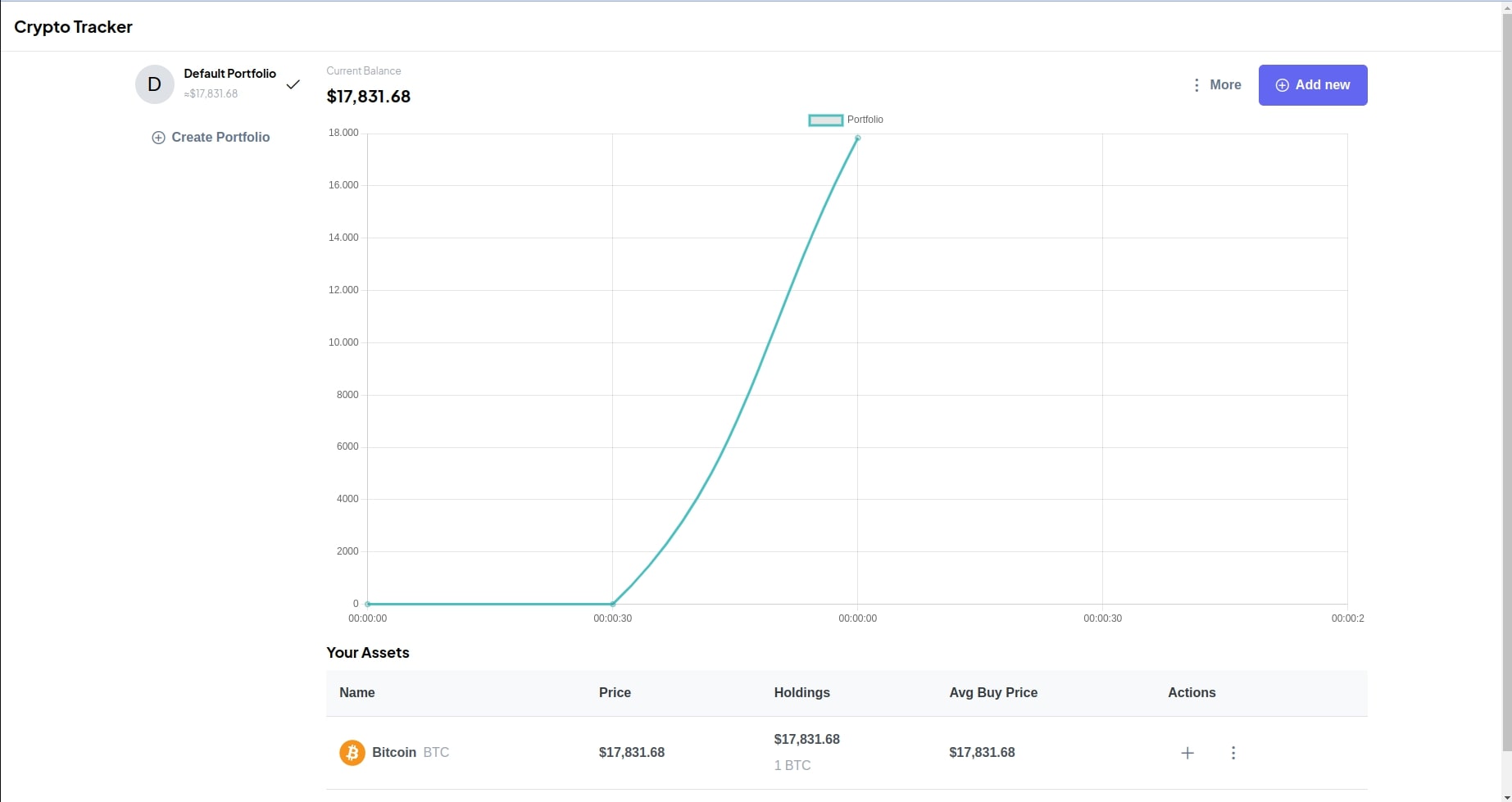
Una vez realizada la transacción de esa criptomoneda se te añadirá tanto a tus assets como a la gráfica del balance de tu portfolio.


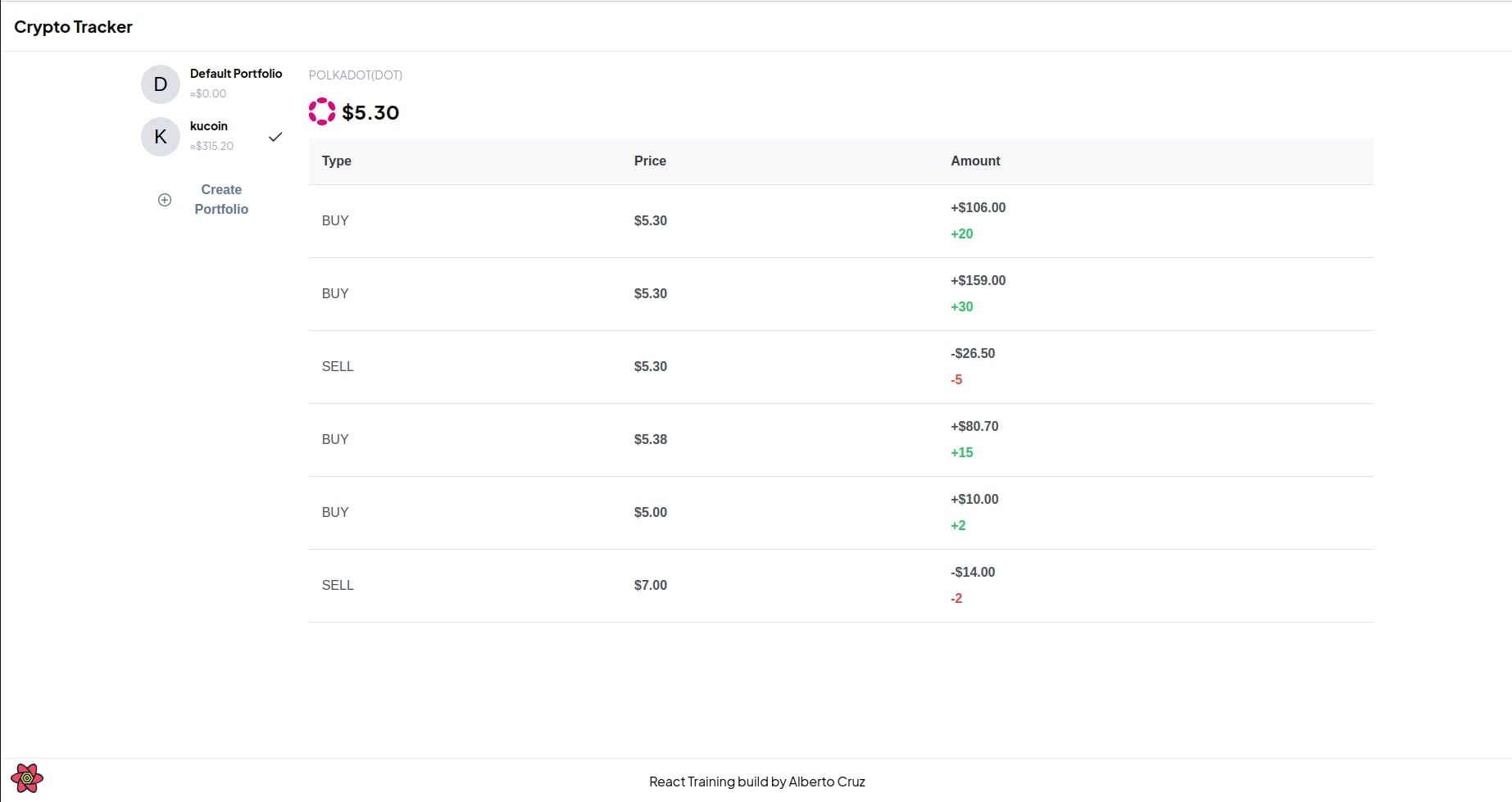
Además puedes ver las transacciones que has realizado en un asset en concreto pulsando los 3 puntitos > Ver Transacciones

Implementación de la navegación y el manejo de rutas con React Router
Para implementar la navegación y el manejo de rutas en nuestro Crypto Tracker con React Router, primero debemos instalar la biblioteca:
$ npm install react-router-dom
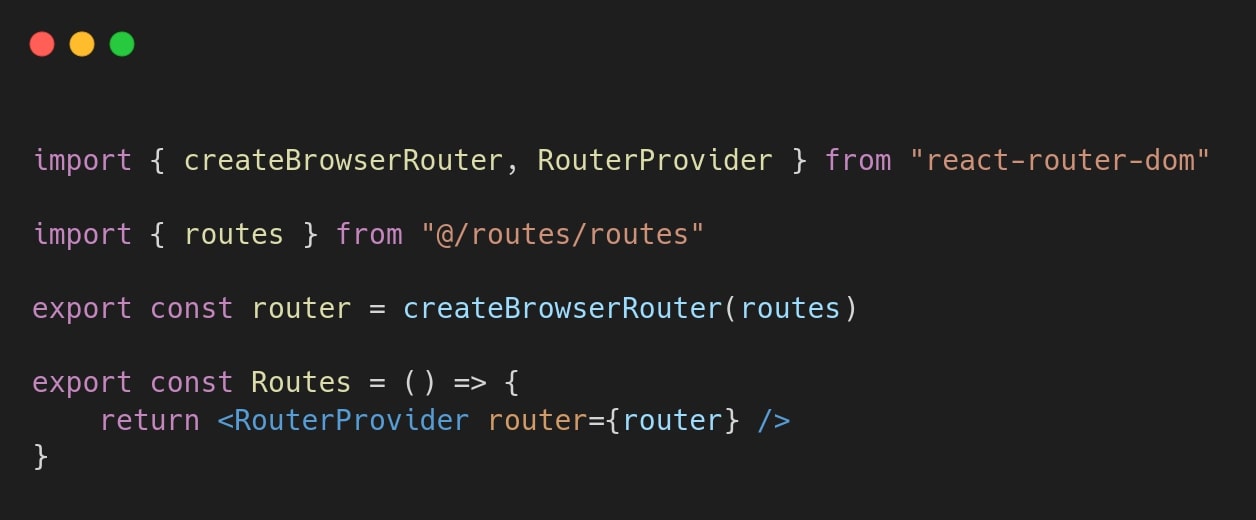
Luego, en la carpeta routes usamos RouteProvider que es donde van a estar todas las rutas

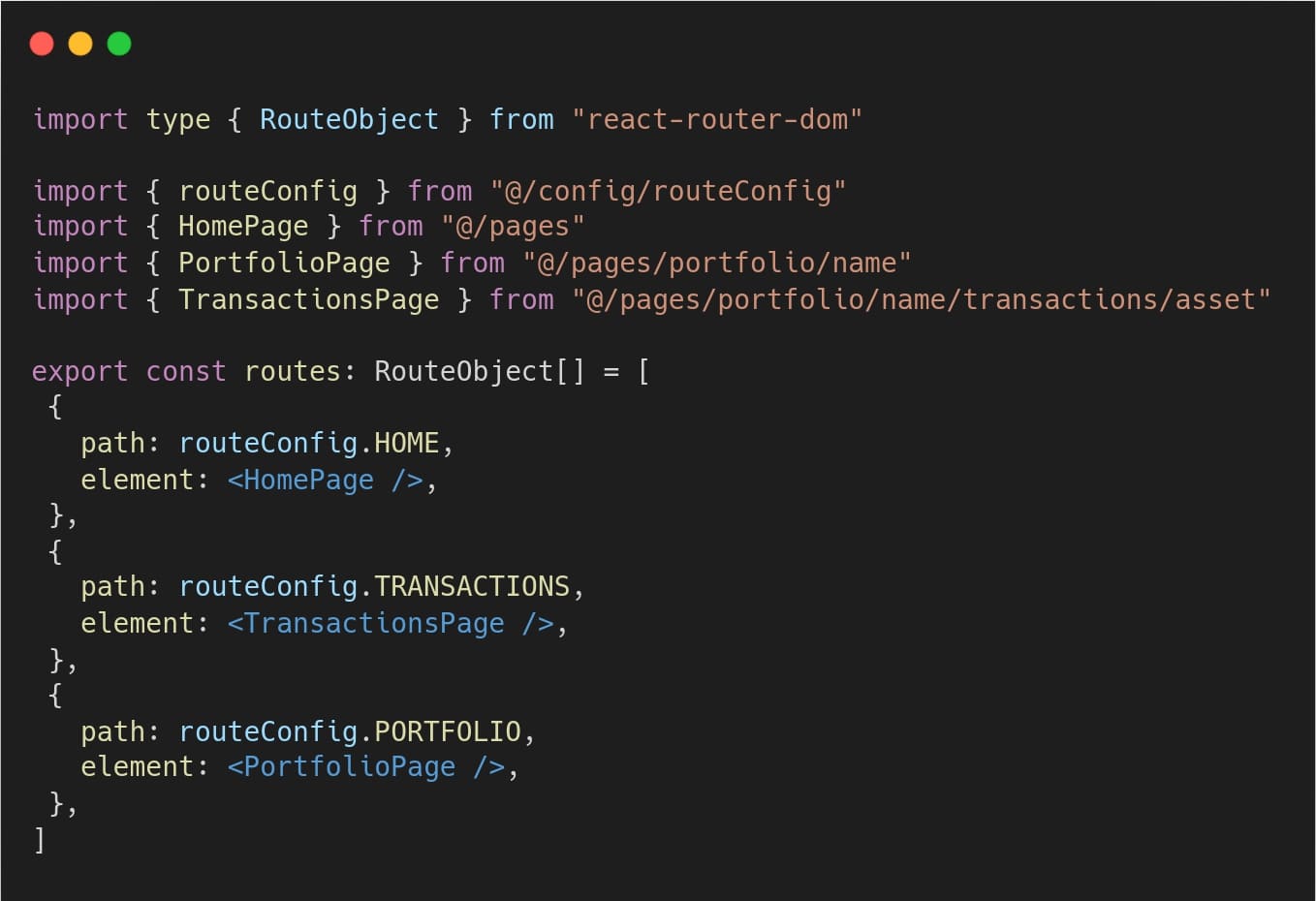
Ahora podemos definir nuestras rutas en nuestro Crypto Tracker. Por ejemplo, si queremos crear una ruta para la página principal, creamos un objeto que contiene la ruta y el componente que se mostrará en esa ruta:

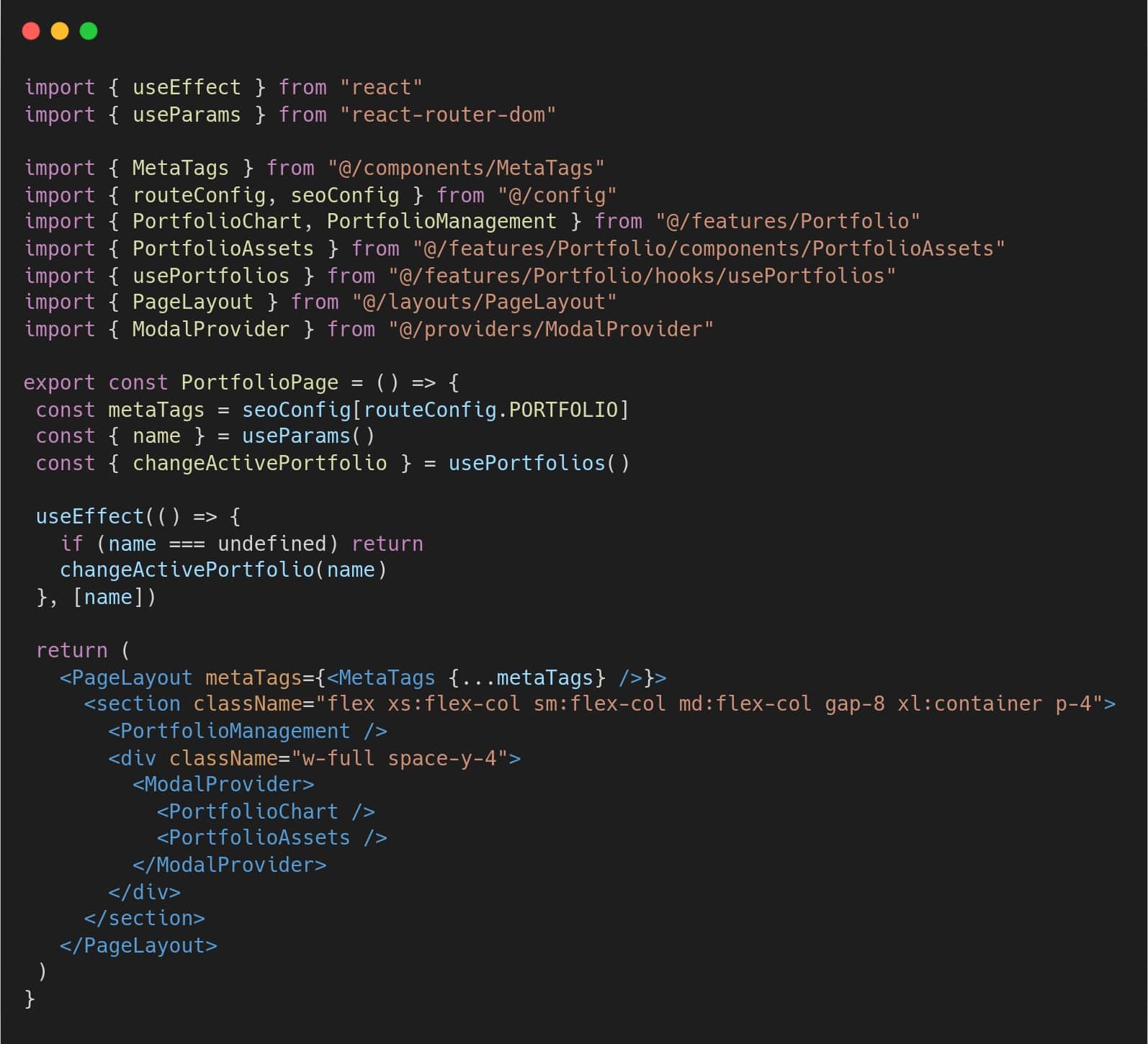
Si queremos agregar parámetros a nuestras rutas, podemos hacerlo usando :param en la ruta y luego acceder a ellos en el componente correspondiente a través del hook useParams.
En nuestro componente PortfolioPage, podemos acceder al parámetro name de la siguiente manera:

Con esto, ya hemos implementado la navegación y el manejo de rutas en nuestro Crypto Tracker con React Router. A partir de aquí, puedes seguir agregando rutas y componentes para completar la funcionalidad de tu aplicación.
Manejando el estado del cliente con Redux Toolkit
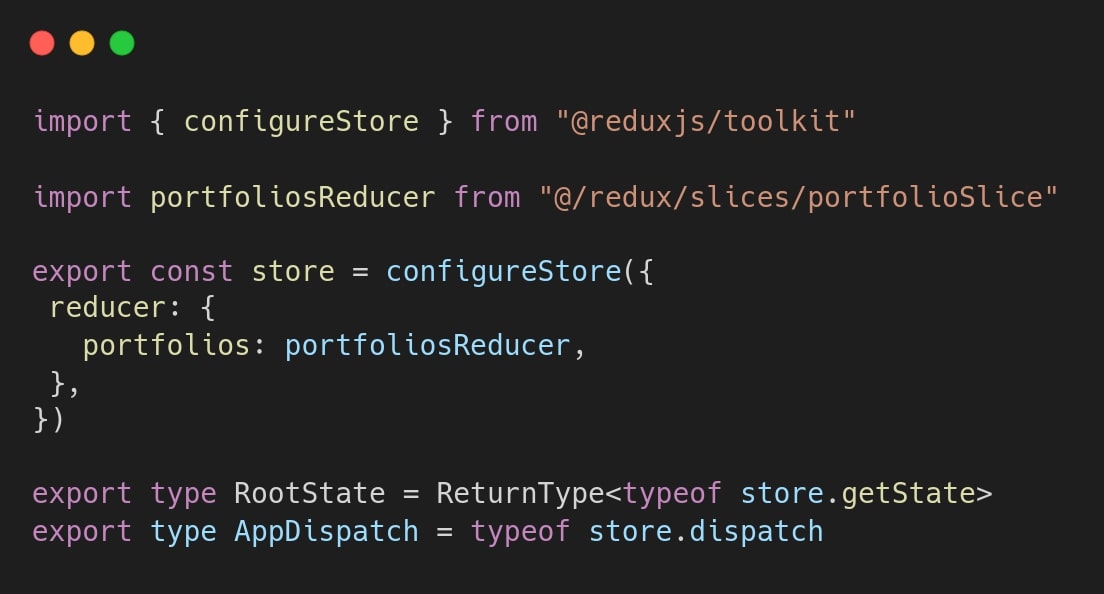
El primer paso será crear el store de la app donde estarán todos los slices que se implementaran más adelante.

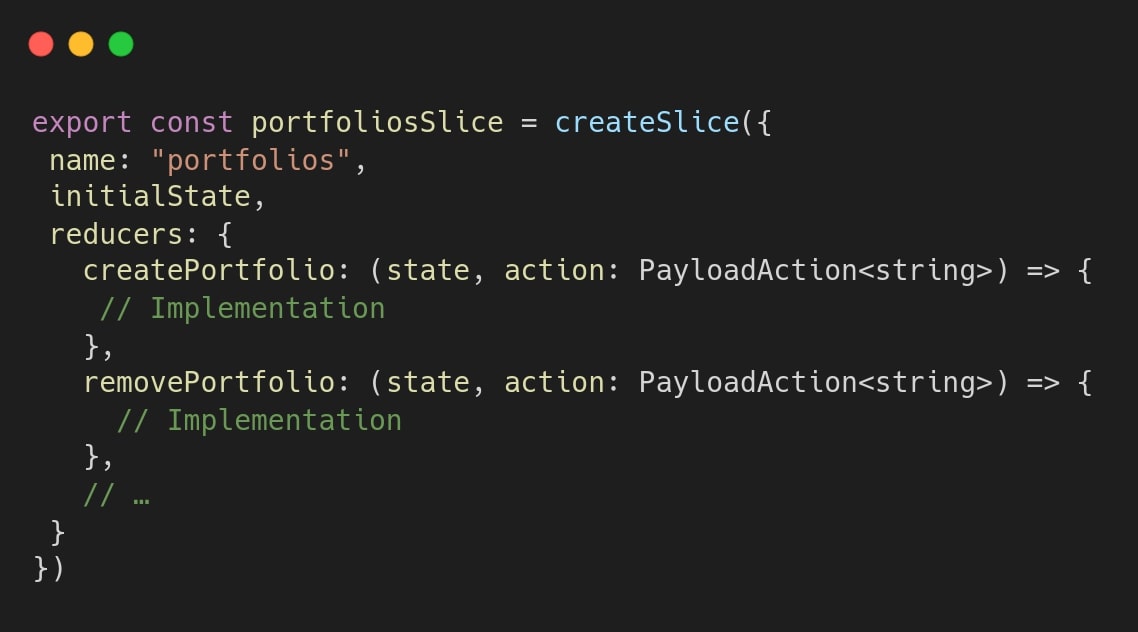
Para crear un slice tenemos que hacer uso del método createSlice del cual podemos importar de la siguiente manera

Este contendrá el nombre del slice, el estado inicial y los reducers los cuales son los métodos que cambiaran el estado del slice.
Conectando nuestro Crypto Tracker con la API de CoinGecko
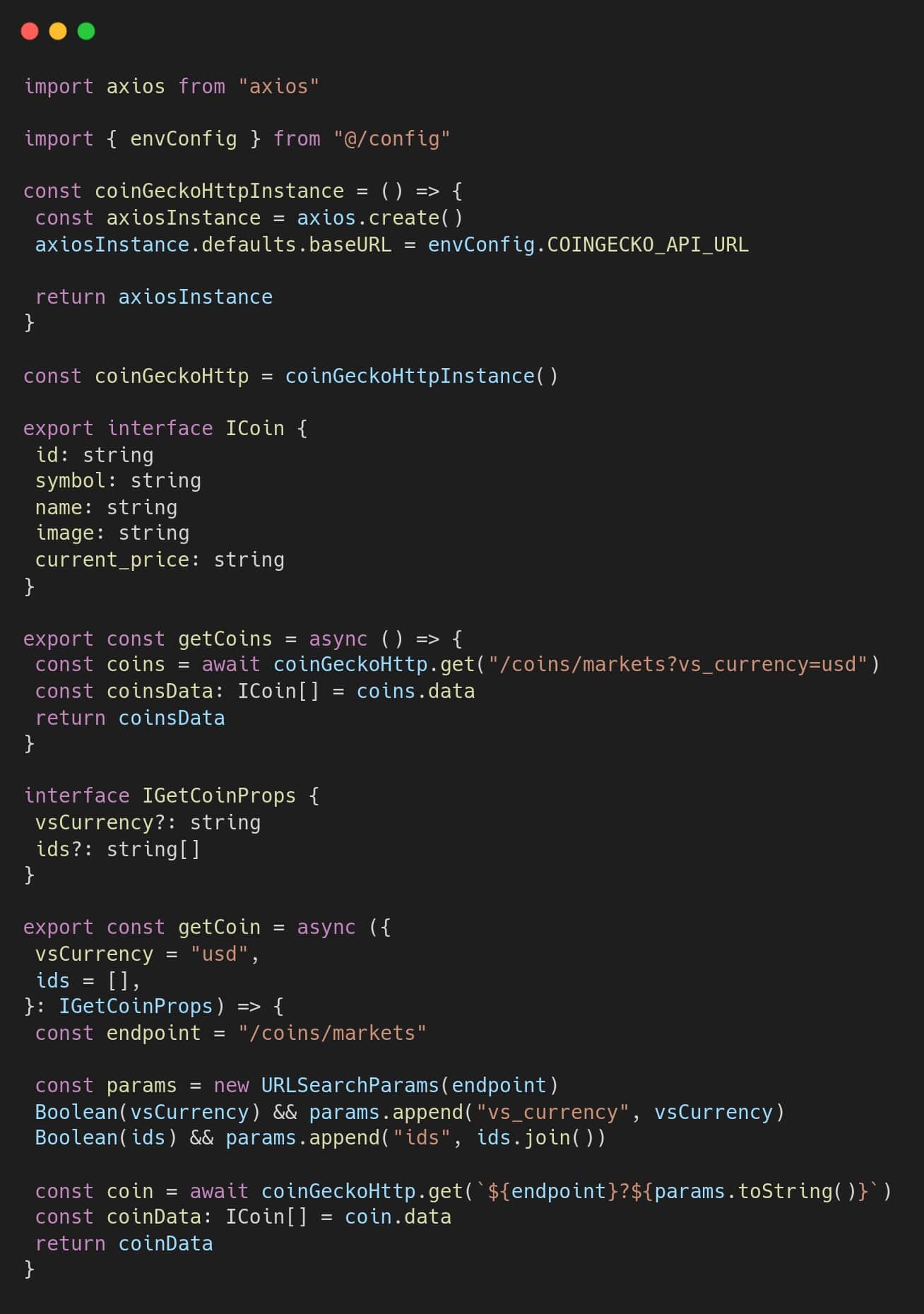
En la carpeta services/CoinGecko creamos el fichero coins.ts donde estarán las peticiones que se harán la api de coingecko para obtener el precio de las criptomonedas.

Las rutas a las que hacemos las peticiones en este fichero las puedes encontrar en la Documentación Oficial de CoinGecko
Manejando el estado del servidor con React Query
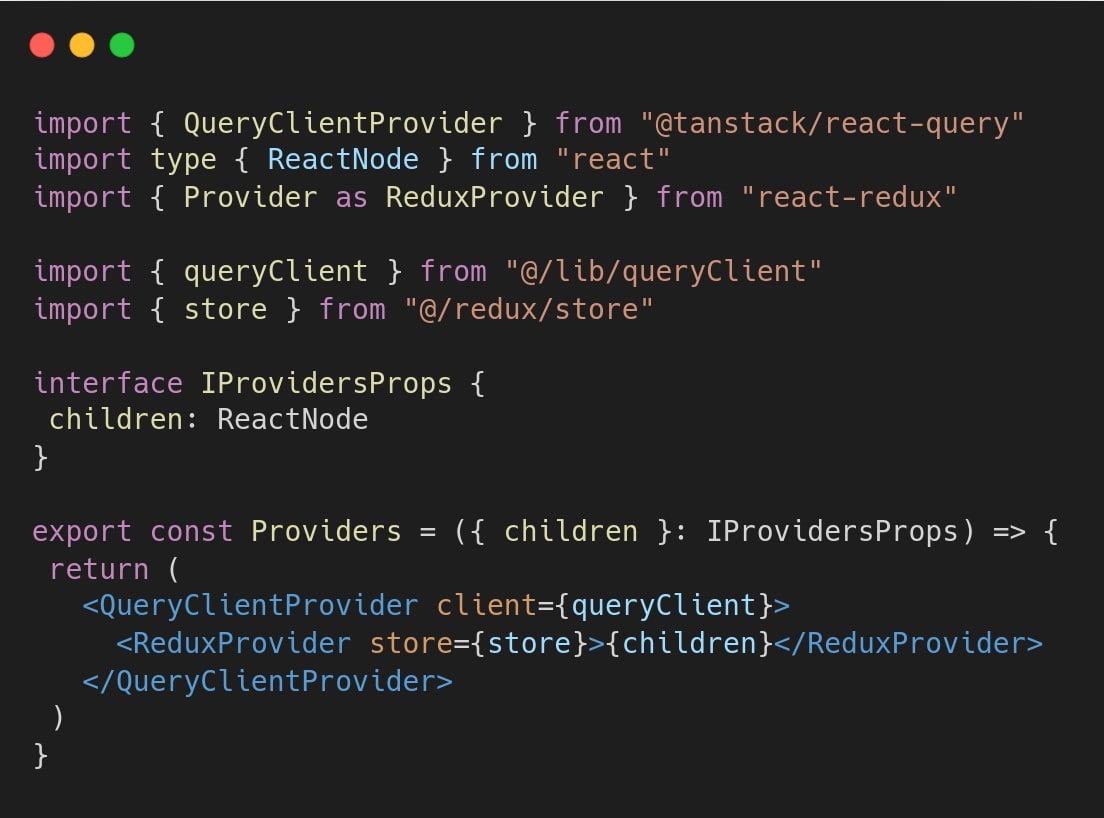
Para poder usar react query en nuestra app primero tenemos que importar el provider en nuestra lista de providers.
Lo que nos permitirá mantener el estado del servidor en toda nuestra app.

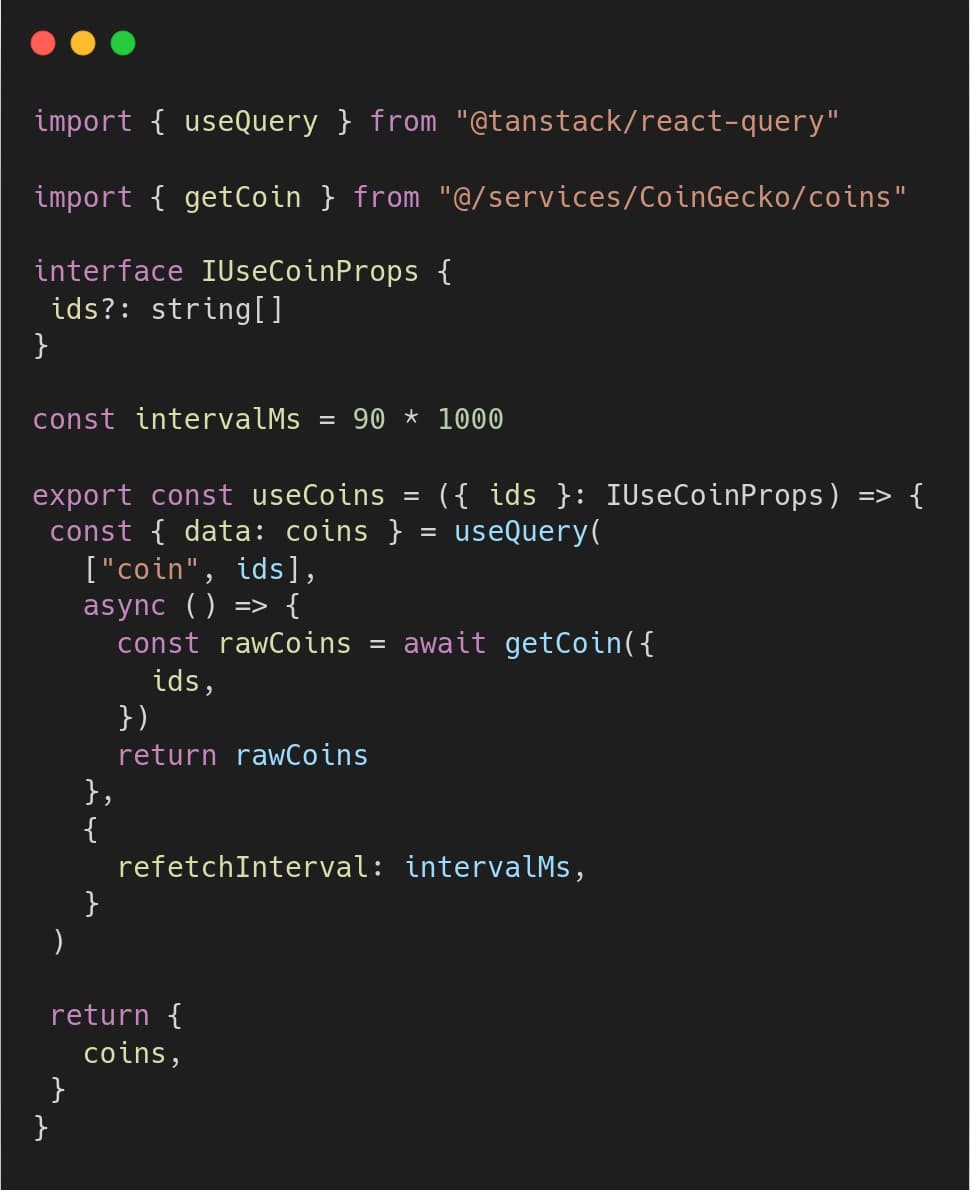
Hecho esto ahora vamos a crear un hook para guardar el estado de las monedas.
Para ello necesitamos usar el hook useQuery que nos proporciona la librería react-query

Conclusión y recursos adicionales
En este tutorial, hemos aprendido a crear una aplicación de seguimiento de criptomonedas utilizando React, Redux Toolkit, React Query, PrimeReact, TailwindCSS y Vite.
Hemos visto cómo utilizar estas tecnologías para construir una interfaz de usuario atractiva, gestionar el estado y las consultas de datos, y navegar entre diferentes páginas de la aplicación.
Espero que te haya gustado el tutorial. Aquí debajo te dejo algunos recursos que te pueden ser útiles para seguir aprendiendo y mejorando tus habilidades.
– React
– Vite
