Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
08/02/2023 | Desarrollo de aplicaciones,Desarrollo de software,Tecnologías
Gestión de diferentes variables de entorno en React
¿Qué son las variables de entorno?
En el mundo del desarrollo web, es muy común el tener que desarrollar aplicaciones junto a un grupo de trabajo con el que se trabaja sobre un mismo proyecto. Durante el desarrollo de dicha aplicación, habitualmente necesitamos usar varias variables que solo nos servirían para un entorno, por otro lado, a la hora de hacer pruebas o tests a nuestro código, en ese caso, intentaremos abarcar todas las opciones que queramos para que nuestra aplicación no tenga fallos con valores no ordinarios.
Una forma de abordar el problema anterior, antes que ir cambiando variables una a una durante todo el ciclo de vida por el que pasa nuestro proyecto, sería una configuración multi-entorno mediante la cual nos ayudará a definir variables de entorno en su fichero correspondiente y en función de que entorno seleccionemos, se nos mostrarán unas u otras.
Variables en un solo entorno
Para comenzar la demostración de este ejemplo, trataremos en un primer lugar de una configuración básica de variables pero de un solo entorno y posteriormente, indagaremos en diferentes configuraciones básicas de varios entornos.
En primer lugar, tenemos que crearnos nuestro proyecto de React, puedes hacerlo como quieras, yo en mi caso voy a usar el comando ⇾ npx create-react-app multi-environment donde multi-enviroment es mi nombre de proyecto.
Una vez ejecutemos el proyecto, mediante ⇾ npm start podemos observar la página por defecto que nos muestra React.

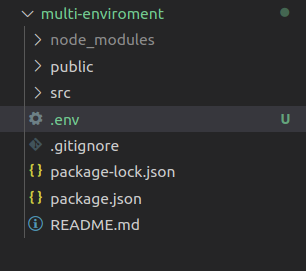
Para añadir un archivo de configuración de variables, debemos hacerlo en el directorio raíz de nuestro proyecto mediante el nombre .env como podemos observar en la siguiente captura.

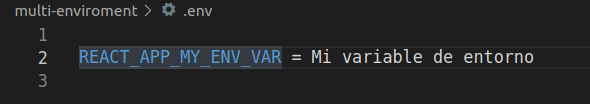
Podemos definir variables de entorno dentro de dicho archivo pero estas, deben usar la siguiente nomenclatura, REACT_APP_NOMBRE = valor donde NOMBRE es el nombre que le queramos definir a la variable.

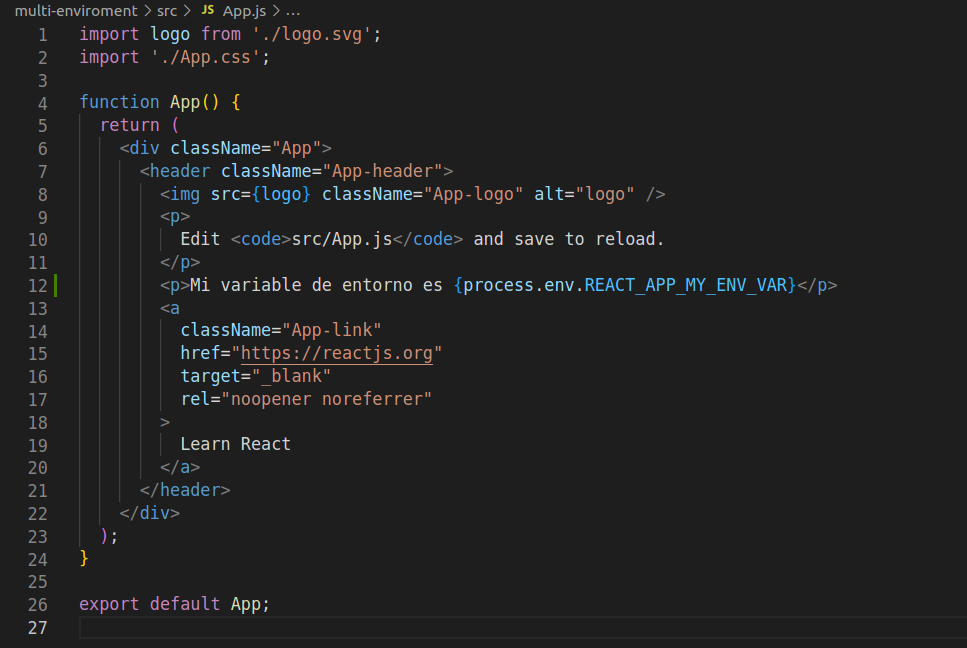
Para poder usarla dentro de nuestro proyecto debemos dirigirnos a nuestra clase App.js dentro de la cual, crearemos un nuevo párrafo y la utilizaremos de la siguiente manera:

Una vez definida nuestra variable, debemos ejecutar el comando -> npm run build y posteriormente, volver a ejecutar nuestra aplicación y podremos ver el valor de nuestra variable dentro de nuestra aplicación.

Variables en múltiples entornos
Una vez ya tratadas las variables de un solo entorno, podemos empezar a indagar un poco en las variables para múltiples entornos, el procedimiento de comienzo es similar.
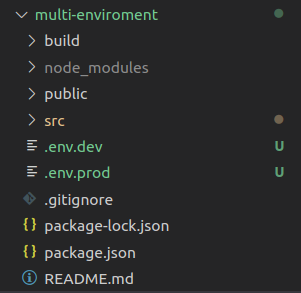
En este caso, haremos dos ficheros de configuración diferentes.

Posteriormente, en cada uno de ellos, definiremos las variables con un nombre igual pero el valor de las mismas ha de ser diferente para poder diferenciar en que entorno nos encontramos.
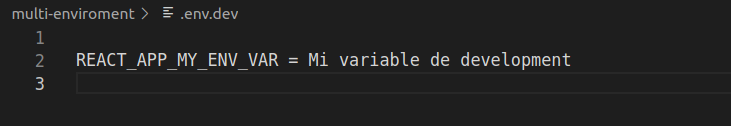
En el caso del archivo .env.dev la variable es:

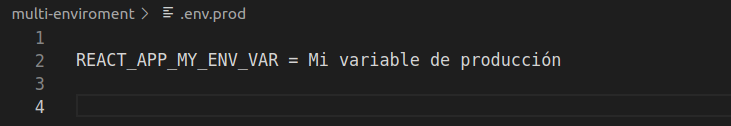
En el caso del archivo .env.prod la variable es:

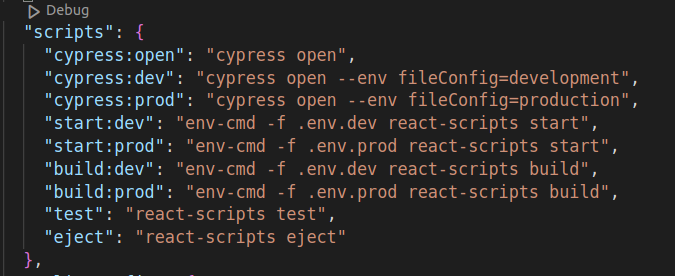
Continuaremos mediante la implementación de nuevos scripts dentro de nuestro archivo package.json para poder definir que fichero de variables es el que hay que coger.
Para ello, tenemos que introducir un nuevo módulo de npm denominado env-cmd. Para instalarlo podemos hacerlo mediante el comando -> npm install –save-dev env-cmd dentro de nuestro proyecto.
Una vez instalado, debemos añadir los siguientes scripts dentro de nuestro package.json

Posteriormente, para ejecutar una aplicación en el entorno de desarrollo, debemos ejecutar el siguiente código dentro de nuestro terminal (y dentro de nuestro proyecto):
- npm run start:dev
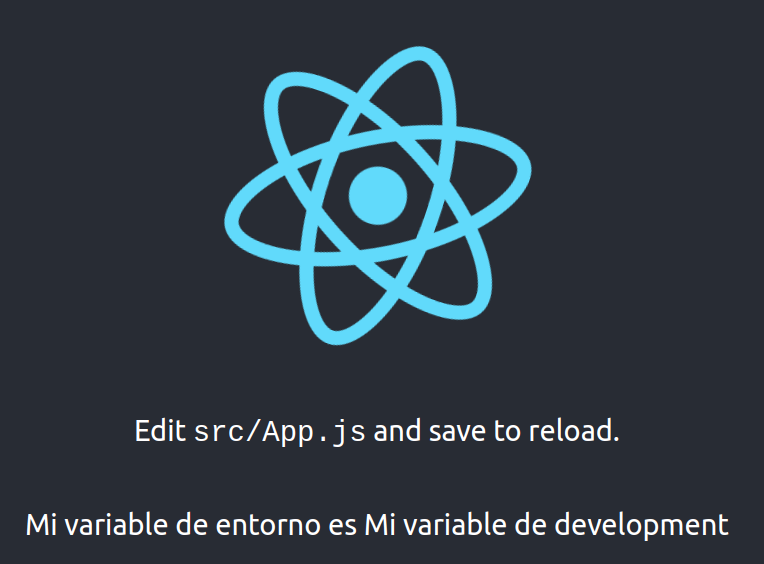
Tras su ejecución, podemos observar que la variable que se muestra en nuestra aplicación, es la de desarrollo.

Para ejecutarlo dentro del entorno de producción, sería hacer lo mismo solo que cambiando el script a ejecutar:
- npm run start:prod
Podemos observar dentro de nuestra aplicación, como se muestra la variables de producción.

Como nota final, un recordatorio: no se recomienda subir al repositorio de código los ficheros .env con datos reales sobre las variables de entorno, ya que normalmente contienen información confidencial (API keys, secretos JWT, usuarios y contraseñas, etc). Lo más adecuado es subir una plantilla de .env con valores de ejemplo.
