Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
22/04/2020 | Consejos tecnológicos,Desarrollo de aplicaciones,Tecnologías
Introducción a React Native
Como ya sabéis, en Tribalyte Technologies somos muy asiduos a utilizar Ionic como nuestro framework principal para desarrollar aplicaciones web híbridas. No obstante, en el mercado actual hay más herramientas para realizar esta tarea y que también son bastante potentes. Una de ellas es React Native, con la que podremos crear aplicaciones nativas para Android e iOS utilizando Reactjs.
Si queréis leer algo más sobre Reactjs para recordar o aprender los conceptos básicos, aquí os dejo otros blogs en los que hablamos de ello.
¿Qué es React Native?
Como hemos comentado en el párrafo anterior, React Native es un framework open source para desarrollar aplicaciones para Android e iOS utilizando React y las propiedades que obtendríamos al desarrollarlas de forma nativa.
Se desarrolla en JavaScript para tener acceso a la API de estas propiedades nativas y para diseñar la apariencia y el comportamiento de la interfaz del usuario. Esto último se hará con la ayuda de los componentes de React.
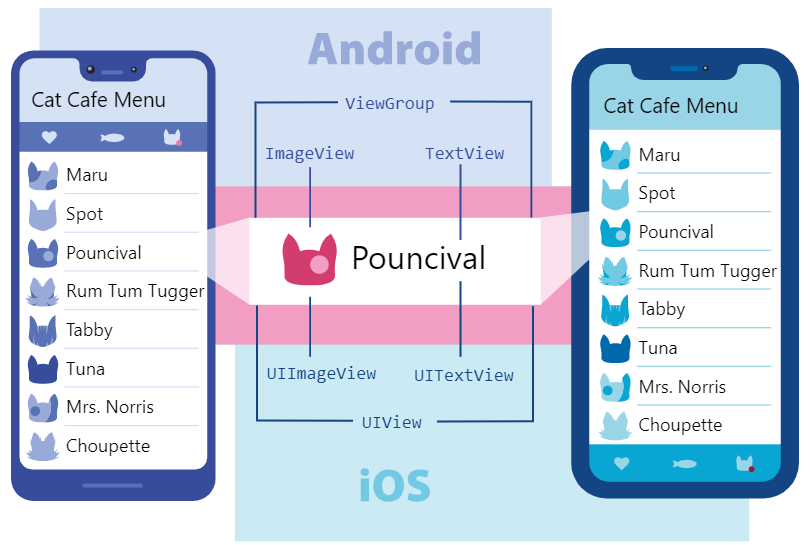
Habitualmente en Android se desarrollan las app en Java o Kotlin, en iOS se hace lo mismo con Swift y Objective-C. Con React Native utilizaremos componentes que, en tiempo de ejecución creará la vista correspondiente a Android o iOS dependiendo de la plataforma para la que queramos desarrollar. Con único código en JavaScript podremos ejecutar tanto en Android como en iOS.
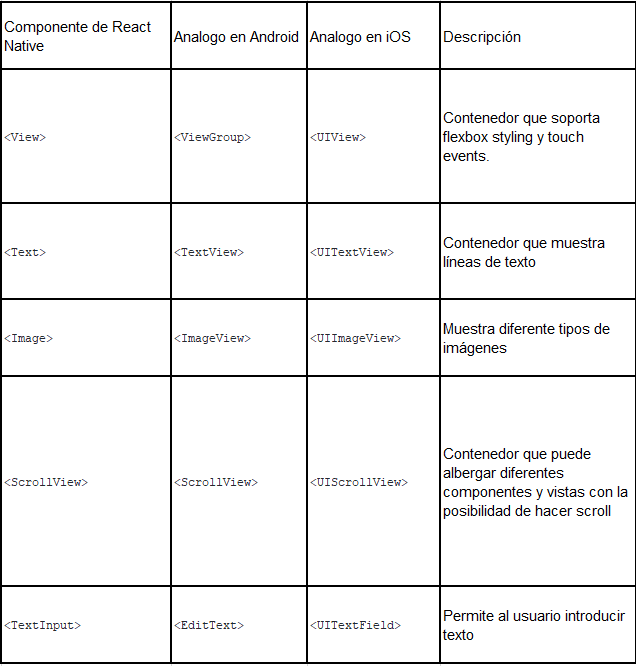
Hay una larga lista de estos componentes de React que podéis encontrar documentados aquí. Los componentes “core” con los que trabajaremos principalmente son los siguientes:


Una forma rápida de empezar con React Native es a través de Expo, un framework con herramientas y servicios construidos por y para React Native. Entre estos servicios, disponen de Snack, que permite ejecutar proyectos en la web a tiempo real.
Aquí os dejo un mini snack con todo lo visto en este apartado.
Interacción con el usuario
Normalmente, el usuario maneja la aplicación a través de gestos, siendo, el más común, el presionar diferentes botones.
Tanto en Ionic como en React estos gestos se manejarían a través de llamadas a “(click)” u “onclick”, pero en React Native esto cambia ligeramente.
En este framework se nos proporciona un componente “Button” con el prop “onPress”, al que podremos pasar la ejecución que necesitemos tras pulsar un botón.

Como se ve en la imagen, este componente “Button” tiene un diseño predeterminado al que solo podremos cambiar el color a través de la prop “color”.
En caso de que necesitásemos manejar botones con una diseño específico, deberíamos utilizar los diferentes componentes “Touchable”, también proporcionados por React Native, que funcionarán como una mini-vista a la que le podremos proporcionar un estilo específico y manejar si ha sido presionado a través de la prop “onPress”.
Aquí podéis leer más sobre estos diferentes componentes.
Como en el apartado anterior, en este Snack podéis trastear con los botones de React Native.
Siguientes pasos
Ahora que ya tenemos cierta información para crear una aplicación simple con React Native, los siguientes pasos pueden ser crear rutas a diferentes pantallas con React Navigation, guardar el estado de la aplicación con Redux o incluso manejar el CSS de la aplicación con librerías como Styled Components.
Conclusión
React Native es una herramienta muy potente para desarrollar aplicaciones híbridas. Esta nos proporciona bastante libertad para elegir las diferentes librerías con las que ir desarrollando la aplicación, ya sea para manejar el estado de la aplicación o el cambio de pantallas entre otros.
Si bien tener libertad de elección es bueno, hay que estudiar bien si merece la pena, ya que otros frameworks como Ionic tienen todas estas funcionalidades de base; así que si el framework no es problema, debes saber que hay más aparte del que hablamos en esta entrada.
Espero que os haya gustado esta introducción a React Native y estad también atentos a las próximas semanas, ya que también escribiremos blogs sobre cómo crear aplicaciones híbridas en Ionic con Reactjs.
Un saludo, ¡y a programar!
