Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
23/05/2023 | Consejos tecnológicos,Tecnologías
Mejorar el rendimiento en entornos web gracias a WebAssembly
A lo largo de los años las aplicaciones web han conquistado nuestro día a día siendo prácticamente imposible que cada día no lleguemos a interactuar con alguna de estas. Este creciente uso a lo largo de los años ha conllevado a que se requiera que estas tengan un mejor rendimiento para asegurar un correcto funcionamiento de cara al usuario.
Hasta aquí una gran pregunta podría ser ¿Cómo podemos conseguir un mayor rendimiento en nuestra aplicación web? Pues una de las soluciones que podríamos dar es utilizar WebAssembly. Pero… ¿Qué es WebAssembly? A continuación daremos respuesta a esta pregunta conociendo esta tecnología y algunas de sus características que nos pueden inclinar la balanza a la opción de utilizarla a la hora de desarrollar aplicaciones web, y qué mejor manera para conocer esta tecnología que empezar por conocer sus orígenes.
Un poco de historia
Con el paso de los años y la evolución en el sector de las aplicaciones web, se ha buscado el objetivo de obtener una correcta ejecución de aplicaciones complejas y de alto rendimiento. Para ello se ha ido necesitando tecnologías que facilitaran estas características. Fruto de esta búsqueda y desarrollo de tecnologías, un conjunto formado por las principales empresas que llevan navegadores web, Google, Mozilla, Apple y Microsoft sacaron a la luz en 2015 WebAssembly[1].
Con la creación de WebAssembly se buscaba completar en entornos web el uso de Javascript, un lenguaje interpretado que aunque ha sido ampliamente utilizado presenta muchas veces problemas a la hora de desarrollar una aplicación web debido a sus limitaciones. Otro objetivo buscado con esta tecnología era encontrar equilibrio entre seguridad y rendimiento de tal manera que se permitiera sacar rendimiento de un lenguaje de bajo nivel, pero manteniendo las restricciones de seguridad y sandboxing asociados a entornos web.
Además de las anteriores otra de las principales ideas de esta tecnología era posibilitar que cualquier desarrollador fuese capaz de compilar su código a un formato binario eficiente, para que posteriormente se ejecutará en un navegador a través de un intérprete de WebAssembly.
Tras su anuncio en 2015, en 2017 WebAssembly fue reconocido por el World Wide Web Consortium (W3C) como un estándar abierto. Esto fue el principio para su adopción de cara a desarrolladores de aplicaciones web, además de la posterior implementación en los principales navegadores web de intérpretes de WebAssembly, característica que se convertiría en una herramienta útil para crear aplicaciones basadas en simulaciones científicas o editores de imágenes y videos entre otros.
Años más tarde en 2019 crecería el apoyo a WebAssembly gracias al nacimiento de Bytecode Alliance[2], una organización centrada en mejorar el rendimiento, seguridad e interoperabilidad de entornos web, promoviendo el uso de WebAssembly en estos entornos.
Conociendo un poco mejor WebAssembly
Tras conocer un poco la historia detrás de WebAssembly se puede entender el propósito para el que fue creado, y algunos de los beneficios que podrían conllevar su utilización. Sin embargo, llegados a este punto podemos seguir teniendo dudas sobre qué es WebAssembly. Bien, indaguemos un poco más sobre esta tecnología.
WebAssembly puede ser descrito como una tecnología que está basada en la utilización de un lenguaje de programación de bajo nivel, el cual fue diseñado para ejecutar código en un navegador web aportando un alto rendimiento a la ejecución de aplicaciones web.
WebAssembly esta pensado para ser un complemento de un lenguaje de programación tan utilizado en entornos web como es Javascript, un lenguaje que es interpretado en tiempo de ejecución, a diferencia de WebAssembly el cuál se ejecutará directamente en la máquina virtual del navegador gracias a que puede ser previamente compilado en un formato binario altamente eficiente, aportando que los desarrolladores pueden aprovechar las capacidades de procesamiento nativo del sistema en el que se ejecuta la aplicación, dando así una mejor experiencia a los usuarios.
Otro de los pilares de WebAssembly es ser un estándar abierto y compatible con los principales navegadores web. Pero no solo eso, WebAssembly ofrece la ventaja de que cualquier desarrollador podrá partir de aplicaciones escritas en distintos lenguajes de programación como C++, C, Python, Rust o Go entre otros, sin necesidad de realizar grandes modificaciones convirtiendo estasnen aplicaciones que utilizan el lenguaje WebAssembly. Esto dará la herramienta para poder utilizar librerías, o aplicaciones ya desarrolladas y aprovecharlas para la aplicación web que se quiera construir.
Si bien las anteriores propiedades pueden ser características claves para decantarse por el uso de WebAssembly en el desarrollo de una aplicación web, se debe destacar otro atributo de esta tecnología que es la ejecución en un entorno seguro y aislado. Y es que WebAssembly proporciona una capa adicional de seguridad en comparación con otros lenguajes de programación en entornos web. Esto es debido a que WebAssembly utiliza sandboxing. Lo que significa esto es que el código WebAssembly se ejecutará dentro de un entorno controlado y restringido, con un acceso limitado a los recursos del sistema, protegiendo al navegador web y al sistema donde corre este de posibles ataques a raíz del código que se está ejecutando.
Por último, resaltar que aunque la clave principal de WebAssembly es su ejecución en aplicaciones web que corren en navegadores, WebAssembly no solo se limita a eso, ya que desde hace tiempo se ha ido explorando el uso de entornos fuera de los navegadores como servidores o dispositivos embebidos. Y es que otro de los propósitos de esta tecnología es aportar versatilidad en cuanto a las plataformas donde se puede ejecutar.
Casos de uso
WebAssembly presenta varios casos de uso entre los que se pueden destacar los siguientes:
- Editores de imagen y video: WebAssembly es utilizado en aplicaciones de edición y procesamiento de imágenes, sonido y video, concretamente en editores online. Esto permite realizar tareas como filtrado, recorte, mezcla y codificación de medios, directamente en el lado del cliente sin necesidad de cargar los archivos en el servidor. Un ejemplo de uso en este ámbito puede ser Soundation.
- Herramientas de diseño: la utilización de aplicaciones de escritorio de diseño pueden ser portadas a formato web gracias a la utilización de WebAssembly. Un ejemplo de esto puede ser AutoCAD web.
- Herramientas online de ofimática: se puede utilizar WebAssembly para construir herramientas de ofimática en línea, como editores de texto o hojas de cálculo. Estas aplicaciones pueden ofrecer una experiencia fluida y de alta velocidad, similar a las aplicaciones de escritorio tradicionales.
- Simulaciones científicas y matemáticas: esta tecnología puede ser usada para ejecutar simulaciones científicas y matemáticas en el navegador, permitiendo realizar cálculos complejos sin requerir software especializado o recursos de hardware adicionales.
- Juegos en línea: los juegos en línea pueden beneficiarse del rendimiento de WebAssembly para ejecutar estos. El uso de la tecnología comentada permite a los desarrolladores crear juegos sofisticados y de alto rendimiento que se ejecutan directamente en el navegador. Un ejemplo de juego en línea puede ser el Doom 3 que ha sido pasado a WebAssembly y ejecutado con éxito.
¿Cómo trabajar con WebAssembly?
Anteriormente se comentó que la tecnología de WebAssembly estaba basada en un lenguaje de programación de bajo nivel. Este lenguaje de programación es un lenguaje de bajo nivel que se puede asemejar en cuanto a sintaxis al lenguaje Ensamblador. No obstante, cualquiera que conozca el lenguaje Ensamblador sabe de la utilidad de este, pero sobre todo de la complejidad que puede tener añadida si tenemos que escribir una aplicación en este lenguaje. Es por ello que conociendo esto podemos adivinar que no será tarea sencilla escribir un programa en WebAssembly. Este podría ser un factor clave para decantarnos por la no utilización de WebAssembly debido a su complejidad en cuanto a código, y ser un lenguaje el cuál un desarrollador tendría que emplear mucho tiempo en aprender y dominar.
Sin embargo, este no será un punto negativo de esta tecnología ya que originalmente el propósito de utilizar WebAssembly no pasa porque quien desarrolle una aplicación lo haga en el lenguaje WebAssembly sino que lo haga en otro lenguaje conocido. Y es que anteriormente se nombró una característica importante de WebAssembly qué es la posibilidad de utilizar distintos lenguajes de programación como pueden ser C++, C, Python, Rust o Go. La utilización de estos lenguajes se basa en que se partirá de un código o aplicación desarrollada en cualquiera de estos lenguajes y posteriormente se pasará a lenguaje WebAssembly.
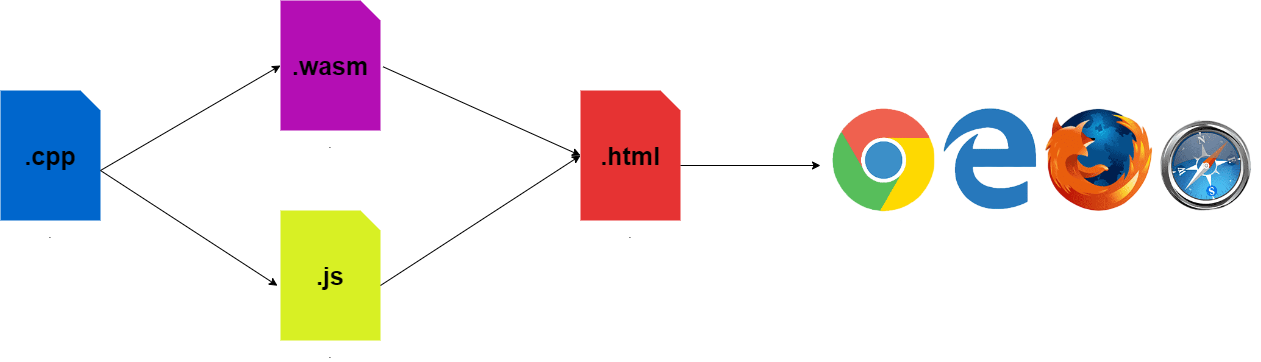
Pero, ¿cómo se hará esto anterior? Pues bien, existen compiladores que al pasar nuestra aplicación por ellos generarán los ficheros asociados a WebAssembly que normalmente para aplicaciones web serán un fichero “.wasm” y un fichero Javascript que servirá de enlace para llamar a funciones, variables, etc., de la aplicación original posteriormente pasada a WebAssembly.
En función del lenguaje de programación original que se esté utilizando habrá unos compiladores u otros, pero por ejemplo si nos centramos en C++ y C, se podrá utilizar WASI-SDK y el compilador Clang, o el compilador de Emscripten[3], el cual es el compilador más utilizado a la hora de trabajar con los lenguajes de programación C++ y C.
Emscripten es un conjunto de herramientas que proporciona un compilador basado en LLVM (Low Level Virtual Machine) que permitirá pasar código C++ o C a WebAssembly. Además, destacar que Emscripten proporciona librerias y utilidades que permiten la interoperabilidad entre el código compilado y el entorno JavaScript proporcionando una interfaz sencilla para invocar funciones definidas en código WebAssembly desde JavaScript y viceversa. Esto en C++ y C se podrá realizar gracias a Embind[4] o WebIDL Binder[5].
Como se comentó anteriormente cuando se compila un código para obtener su equivalente en WebAssembly normalmente se obtendrán dos ficheros. Un fichero “.wasm” que contendrá el código WebAssembly asociado a todas las clases, funciones, variables, etc. que hayamos definido por ejemplo en nuestro programa C++, y por otra parte un “.js” que servirá de enlace para interactuar esas clases, funciones o variables que se encuentran ya definidas en WebAssembly.

Lo más básico para la utilización de WebAssembly en una aplicación web será añadir el fichero Javascript en el fichero HTML asociado a la web, de tal manera que a partir de eso ya se podrá interactuar a través de Javascript con lo definido en WebAssembly.
Depuración en WebAssembly
Un punto importante a la hora de desarrollar aplicaciones en cualquier lenguaje de programación es la opción de depuración, ya que permitirá al desarrollador encontrar posibles errores con mayor facilidad, además de aportar una visualización más completa de la ejecución de la aplicación y cada paso realizado de cara a las distintas operaciones implementadas. Es por ello que a la hora de trabajar con WebAseembly se plantea la cuestión de que una vez tenemos nuestro código, como se podría depurar.
Pues a la hora de depurar aplicaciones que utilizan WebAssembly una de las opciones más utilizadas son las Chrome DevTools integradas en el navegador Google Chrome. Si por ejemplo estamos trabajando con una aplicación que originalmente estaba escrita en C++ y esta ha sido pasada a código WebAssembly, se podrá utilizar las Chrome DevTools para la depuración teniendo en cuenta que será necesario instalar en el navegador la extensión DWARF[6] que permitirá no solo ver el código WebAssembly si no el código original C++.
Lo importante de esto no es solo que se podrá ver el código original, si no que se tendrá una herramienta de depuración completa donde se podrá poner puntos de ruptura en el código original e ir viendo paso a paso el valor de cada una de las variables, los valores manejados por funciones, etc. siendo de gran utilidad para completar una aplicación web óptima y sin errores.
Conclusiones
Como hemos visto a lo largo de este documento WebAssembly es una tecnología revolucionaria que permite ejecutar código de alto rendimiento asociado a aplicaciones web que corren en navegadores. Esta tecnología se ha ido convirtiendo en un estándar ampliamente adoptado por los principales navegadores, lo que garantiza su interoperabilidad y accesibilidad en múltiples plataformas, permitiendo a los desarrolladores crear aplicaciones web más rápidas, escalables y seguras, sin comprometer la experiencia del usuario.
WebAssembly aprovecha el poder de lenguajes de programación como C++, C, Python o Rust, brindando la capacidad de ejecutar aplicaciones complejas y exigentes en términos de rendimiento.
Esta innovadora tecnología tiene múltiples casos de uso, desde aplicaciones web de alto rendimiento, herramientas de edición y diseño online, hasta juegos en línea, gracias a que proporcionará una experiencia de usuario mejorada al reducir la carga en los servidores y llevar gran parte del procesamiento y la lógica al cliente.
En resumen, WebAssembly marca un hito significativo en la evolución de la web, allanando el camino para un futuro más emocionante y lleno de posibilidades en términos de aplicaciones web de alto rendimiento.
Referencias
[2] https://bytecodealliance.org/
[3] https://emscripten.org/index.html
[4] https://emscripten.org/docs/porting/connecting_cpp_and_javascript/embind.html
[5] https://emscripten.org/docs/porting/connecting_cpp_and_javascript/WebIDL-Binder.html
