Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
22/02/2019 | Consejos tecnológicos,Desarrollo de aplicaciones,Tecnologías
Creando nuestro primer proyecto de ReactJS
¡Bienvenidos de nuevo! Ha pasado un tiempo desde que conocimos React y su creciente fama para la implementación de interfaces gráficas. En la entrada anterior conocimos teóricamente la infraestructura de ReactJS, mientras que en esta entrada nos pondremos manos a la obra y crearemos nuestro primer proyecto. Para esto debemos comenzar por configurar nuestro entorno de trabajo.
1. Configuración del entorno y primer proyecto
Nota: Todo el proceso de configuración viene especificado en la web de React y puede ser seguido en mayor profundidad en http://reactjs.org
Cierto es que los desarrolladores de React nos ofrecen unas herramientas de aprendizaje bastante sencillas en su web reactjs.org, sin embargo para poder probar su potencial en profundidad os recomiendo configurarlo en vuestro propio equipo.
Para ello comenzaremos descargando node.js para nuestro sistema operativo. Una vez instalado, React ofrece un creador de aplicaciones básicas muy cómodo para comenzar a trastear rápidamente. Para ello utilizaremos la consola o el terminal de nuestro equipo y lo siguientes comandos:

Nos moveremos a la carpeta donde queremos generar el proyecto y lo inicializamos con:

En este momento todos los archivos de nuestro proyecto estarán creados y podremos abrirlos con nuestro editor de textos preferido. Para poder iniciar la aplicación accederemos a la carpeta y ejecutaremos el comando de inicio:

¡Enhorabuena! Has creado tu primera aplicación con React. Es hora de conocer un poco más los entresijos y darle forma a algo más interesante Conocimientos básicos del entorno.
2. Estructura básica del proyecto
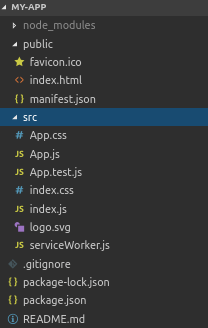
La estructura básica de un proyecto con React es bastante simple como podemos ver abajo.

En los archivos dentro de la carpeta “public” encontramos el archivo “index.html” con la estructura mínima de la aplicación y div identificado como “root” en el cual se insertarán todos nuestros módulos.

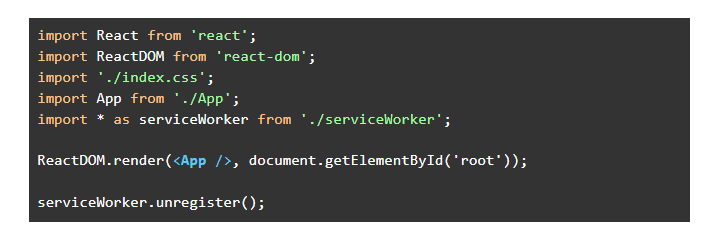
Más tarde tenemos la carpeta “src” donde encontramos “index.js” el “main” de nuestra aplicación en React. En este se importa React, el React-dom (ya que trabajamos en entorno web) y los existentes de nuestra aplicación. También aquí es donde se inyecta el contenido en el div “root”.

Y finalmente nuestro primer componente “App.js”

En el que podemos ver que disponemos de una función render que se encarga de mostrar HTML y nos permitirá mostrar unos componentes dentro de otros, como “Navigation” por ejemplo.
Un apunte importante para enlazar un elemento HTML a una clase de CSS usaremos la propiedad className y no class. Esto es para que React no confunda las clases de JavaScript con las de CSS.
3. Propiedades de los componentes
Los componentes son mostrados desde la función render() de otro componente con una etiqueta personalizada. Dentro de esta etiqueta se pueden definir propiedades para hacer nuestros componentes más versátiles y reutilizables.
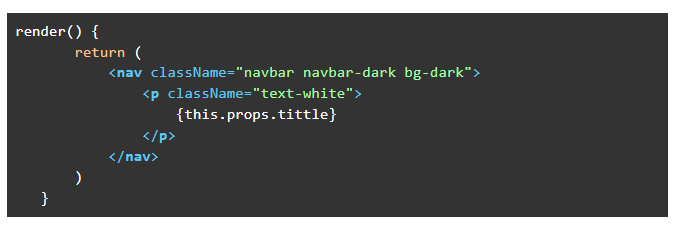
Para esto creamos nuestro componente “Navigation” y dentro de la función render definimos su estructura.

Si quisiéramos hacer este titulo editable desde fuera del componente simplemente crearemos una variable dentro de «this.props»:

Con esto podremos acceder a este componente desde cualquier otro importándolo,
![]()
y usando la etiqueta con la propiedad que hemos creado.
![]()
4. Estado de los componentes
Ya hablábamos en la anterior entrada de React sobre su forma de incluir los datos junto con la vista. Esto bastante contrario con las prácticas más extendidas de la programación, sin embargo React insiste en que los componentes son pequeños y aislados y por tanto pueden tener los datos en sí mismos.
Estos datos se definen en el denominado estado de un componente el cual puede almacenar datos, u obtenerlos de algún otro lugar, para luego mostrarlos. En nuestro ejemplo vamos a simular un servicio web que nos devuelve un mensaje en formato JSON y desde este vamos a leer un par de datos.
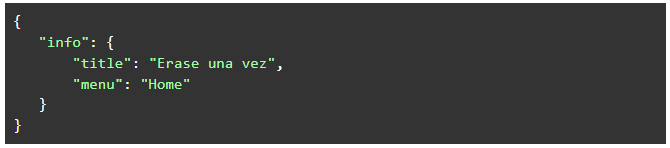
Nuestro JSON será el siguiente:

Lo importamos a nuestro componente «info»:
![]()
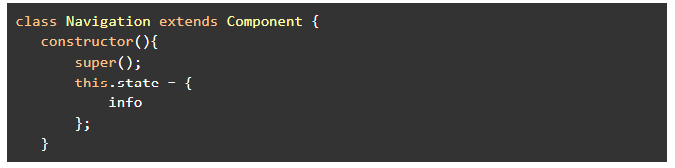
Y accedemos a los datos desde un nuevo método de nuestro componente el constructor.En el cual debemos siempre heredar con “super()” las propiedades de los componentes de React. Y en este constructor actualizamos el estado del componente con nuestros datos.

Y finalmente lo utilizamos en nuestra función render.

5. Conclusiones
Como hemos podido ver React permite una forma muy sencilla para implementar interfaces gráficas con un patrón de acceso a datos poco habitual. Esta forma directa de acceder a los datos permite que el aprendizaje sea muy sencillo y posiblemente sea el porqué de su gran fama. Sin embargo, para tener un aplicación completa usando React necesitaremos de otras librerías como Redux, Flux, etc, que veremos en próximas entradas. ¿Y vosotros qué opináis?¿Os animáis a usar React en vuestros proyectos?
