Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
10/11/2021 | Consejos tecnológicos,Desarrollo de aplicaciones,Desarrollo de software,Tecnologías
ReactJS | Tutorial y 12 mejores prácticas [webinar gratis]
¿Qué es ReactJS?
React es una de las principales tecnologías web para el desarrollo de frontend y probablemente la más demandada. Esta biblioteca de Javascript para construir interfaces de usuario, es de código abierto y tiene como objetivo principal el facilitar el desarrollo de una SPA (single-page application) es decir, una aplicación de página única.
Fue desarrollada por Meta (anteriormente Facebook) y es utilizada por muchas grandes compañías en la actualidad (Netflix, Airbnb, Instagram, New York Times…)
¿Cómo funciona ReactJS?
React facilita la creación de interfaces de usuario interactivas, se encarga de actualizar y renderizar de manera eficiente los diferentes componentes en cuanto la información cambia.
Se basa en la idea de construir aplicaciones basadas en componentes, encapsulando el propio estado y así facilitando el manejo de interfaces de usuario complejas, permitiendo renderizar pequeñas piezas reutilizables (al igual que frameworks como Angular y Vue).
Es importante destacar que React, a diferencia de Angular y Vue, es una librería y no un framework, por esta razón es más “libre”, lo que nos deja espacio para desarrollar utilizando tecnologías de terceros de una forma abierta, así como a seguir nuestra propia estructura en un proyecto.
¿Por qué usar React JS? ¿Cuáles son las ventajas?
Como se mencionaba anteriormente, React es una de las principales alternativas en la actualidad para el desarrollo de aplicaciones web. Sin embargo cuenta con una serie de ventajas respecto a las otras soluciones existentes como son:
- Una de las mayores comunidades de desarrolladores
- Gran variedad de paquetes y complementos de terceros
- Facilidad en el manejo de estado
- Es sencillo de usar y fácil de aprender
- Flexibilidad de diseño y arquitectura
- Gran rendimiento gracias a un DOM virtual
- Soporte de “server side rendering”
- Desarrollo de aplicaciones móviles con React Native
React JS tutorial 12 mejores prácticas
Como se mencionaba anteriormente uno de los principales puntos fuertes de React, que a su vez puede ser una desventaja si no se maneja adecuadamente, es su libertad y flexibilidad a la hora de desarrollo, si no se siguen buenas prácticas o una arquitectura consistente, el código puede terminar rápidamente en algo confuso, poco mantenible y con dificultades para escalarse.
En Tribalyte Technologies nos preocupamos por la calidad de nuestras aplicaciones, así como por utilizar siempre una buena arquitectura, patrones de diseño y las mejores prácticas. Por esta razón hemos realizado un training interno (en inglés) en el cual se comparten y se ponen en práctica una serie de buenas prácticas que nos ayudarán a producir código de calidad, mantenible y escalable para aplicaciones de todo tipo y tamaño dentro de la libertad que ofrece React.
Hay muchas formas de “organizar” y construir una aplicación de React y no significa que una sea mejor que otra, cada una dependerá de la forma de trabajar de tu equipo así como la experiencia del mismo, este webinar se ha basado en la idea de desarrollar una aplicación siguiendo el patrón Model View Presenter (MVP)

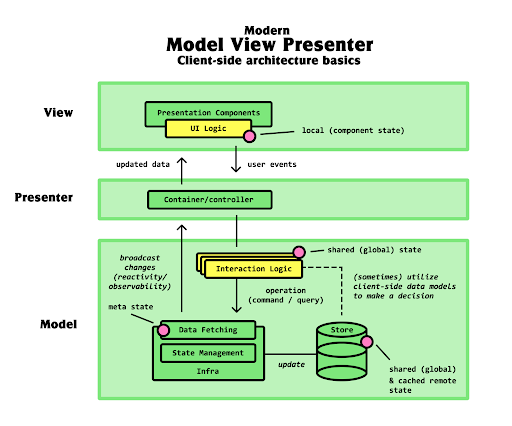
Fuente: Apollo GraphQL
El model view presenter, es un patrón arquitectónico usado típicamente en aplicaciones de cliente y se deriva del model view controller (MVC). En el MVP la vista se encarga de crear eventos, estos eventos se transforman en actualizaciones y cambios en el modelo, finalmente, cuando el modelo cambia se actualiza la vista con la nueva información.
- La vista se encarga de renderizar la interfaz de usuario y crear eventos de usuario
- El presentador se compone de componentes “contenedores” y es el encargado de conectar la vista con el modelo
- El modelo se debería de encargar de tareas como:
- Solicitudes de red y datos
- Comportamiento del modelo
- Manejo de estado global
De la mano del patrón MVP, en el webinar de hoy – avanzando con lo visto en el webinar anterior sobre Ionic5 + React – en profundidad se explicarán una serie de tips para ayudarnos a tener aplicaciones con código de mejor calidad, mayor mantenibilidad y escalabilidad. Es importante mencionar que los consejos que se presentarán a continuación en ningún momento son obligatorios sino que pretenden funcionar como una guía para el desarrollo de aplicaciones con React utilizando el patrón MVP y facilitando el desarrollo de aplicaciones de gran tamaño.
ReactJS | 12 Tips y best practices
- Tip 1: Mantener componentes debajo de 100 líneas = No es del todo necesario, pero es una buena práctica mantener los componentes debajo de las 100 líneas para mejorar la lectura de los mismos, si es más grande, lo más probable es que se pueda dividir en componentes más pequeños o extraer la lógica interna a un hook específico.
- Tip 2: Crear una interface o type específica para las props de un componente.
- Tip 3: Mantener los componentes “tontos” = Evitar lógica compleja en componentes, reducirla a solamente lógica para renderizar o métodos simples. Si hay lógica más compleja definirla en hooks aparte.
- Tip 4: Separar el modelo de la presentación = Mantener acciones como solicitudes http, acceso al almacenamiento local o manejo de estado global en hooks en vez de directamente en el componente.
- Tip 5: Colocar el estado cerca de donde se necesita = Para evitar “prop drilling”, utilizar hooks y obtener la información tan cerca como sea posible del componente que la usará.
- Tip 6: Desestructurar objetos = Cuando sea posible, utilizar desestructuración de objetos ya que mantiene los componentes limpios y más legibles (es importante no abusar de esta característica).
- TIP 7: Tipo de valor de retorno de un hook = Un hook puede retornar un objeto {metodoOVariable} y un arreglo [metodoOVariable] dependiendo del uso que se le dará.
- TIP 8: Incluir las dependencias de un useEffect o utilizar useRef = Es importante añadir las dependencias necesarias a un useEffect para incluir efectos secundarios por variables que pudieran cambiar o bien utilizar referencias para no depender de las mismas.
- TIP 9: Incluir siempre las “keys” al usar React Query = Estas ayudan a cachear datos de solicitudes http y aplicar filtros de una forma más sencilla.
- Tip 10: Encapsulamiento con sass = Al utilizar sass, añadir al nodo padre del componente un nombre de clase único para que los estilos se apliquen solamente en el componente.
- Tip 11: Utilizar fragmentos para cumplir con la restricción de un solo nodo padre por componente.
- Tip 12: Orden al importar = Dependencias de paquetes build in y externos primero, después imports internos.
ReactJS | Webinar gratuito
Crea tu App a medida con React
En Tribalyte Technologies somo expertos desarrolladores de apps a medida. Consulta nuestros casos de éxito y contáctanos ahora mismo sin compromiso para cualquier necesidad.
