Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
¡Hola a todos! Hoy vamos a hablar de Ionic versión 3. Ionic es un framework para desarrollar aplicaciones móviles híbridas. Puesto que Ionic 3 usa Angular 4/5 y Typescript, hay varias formas de depurar nuestro código partiendo de herramientas web.
Depuración en el navegador
Típicamente un desarrollador de aplicaciones con Ionic usará el comando «ionic serve» para desplegar un servidor local, ejecutar su aplicación en el navegador y así ver trazas e inspeccionar elementos.
Los navegadores chrome, safari y firefox permiten usar el inspector para visualizar trazas, estilos, codigo HTML, JavaScript y peticiones de red.
En el caso de querer ver las trazas en la terminal en la que se ha lanzado el comando, usaremos el parámetro «-c», adicionalmente podemos usar –lab para ver una vista móvil para diferentes plataformas sin tener que usar el inspector.
</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>ionic serve -c --lab</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>
Depuración en dispositivo
– Navegador
El inspector de los navegadores también se puede utilizar para ver la ejecución de aplicaciones directamente en el dispositivo conectado por USB.
Esto es muy útil para aplicaciones que usan plugins de Cordova que acceden al hardware de dispositivos y no funcionen en un navegador.
Podeis ver como configurarlo en ionic developer tools

– Ionic DevApp
Recientemente el equipo de ionic ha publicado una aplicación llamada Ionic DevApp, la cual es capaz de detectar los servidores locales que ejecuten ionic serve y mostrar la aplicación en el móvil.
Para usarla tan solo tendremos que tener conectados a la misma red WIFI el móvil y el ordenador donde ejecutemos el servidor.

– Ionic CLI
Es posible ejecutar una aplicación en un dispositivo Android e iOS desde terminal con la herramienta de consola de Ionic, el parámetro «-c» imprimirá las trazas y «-l» hará que se refresque la aplicación cuando hayan cambios en el código.
</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>ionic run android -l -c</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>
Depuración desde IDE
Mediante IDEs como WebStorm o Visual Code Studio podemos ejecutar el código en un navegador y seguir su ejecución mediante puntos de ruptura.
Para poder usar esta funcionalidad es necesario activar la generación de sourcemaps en la sección config del fichero packages.json
Añadir la siguiente configuración al fichero packages.json
"config": {
"ionic_source_map": "source-map",
"ionic_source_map_type": "#inline-source-map"
}
¡No olvidéis borrar esta sección antes de publicar vuestra app, ya que esto deja todo el código expuesto!
– Webstorm
1. Añadir a Chrome la extensión Jetbrains IDE support

2. Ejecutar ionic serve desde una terminal o desde la paleta de scripts npm dentro de Webstorm

3. Crear una configuración de depuración nueva:

4. Ahora ya podemos poner puntos de ruptura en el código. Al presionar el botón de depuración, la aplicación se recargará en Chrome mostrando un indicador de que el plugin de Jetbrains está funcionando y la ejecución parará en los puntos de ruptura permitiéndonos inspeccionar el estado de las variables.

– Visual Studio Code
1. Añadir la extensión debugger for Chrome en Visual Studio Code.

2. Crear una nueva configuración para lanzar en Chrome en la pestaña de depuración con los siguientes parámetros:
"name": "Launch in Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8100",
"sourceMaps": true,
"webRoot": "${workspaceRoot}/www"
3. Lanzar el comando ionic serve desde la terminal interna de Visual Studio Code o desde otra externa, el parámetro -b hará que se ejecute sin abrir una nueva ventana de navegador.

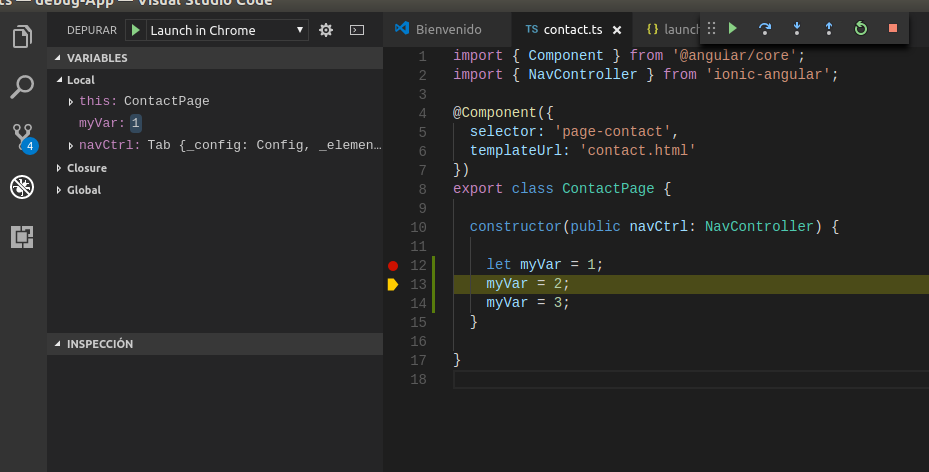
4. Ahora ya podemos poner puntos de ruptura en el código y ejecutarlo desde la pestaña de depuración pudiendo explorar en tiempo de ejecución el valor de las variables que usemos.

Bueno, y esto ha sido una pequeña introducción a la depuración de apps hechas con Ionic 3. ¡Espero que os sea útil y ahorre tiempo a la hora de encontrar problemas!.
