Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Model-View-ViewModel (MVVM) es un patrón de diseño que tiene por finalidad separar la parte de la #interfaz del usuario (View) de la parte de la lógica de negocio (Model), logrando así que la parte visual sea totalmente independiente.
La separación entre la lógica de la aplicación y la lógica de #negocio (Model) se logra comúnmente mediante un sistema de inyección de dependencias (DI).
MVVM puede resultar excesivo para una aplicación sencilla pero, a medida que las aplicaciones crecen con el tiempo, a menudo llegan a un punto en el que mantener la definición de visualización y la lógica de la aplicación en los mismos módulos de componentes de la interfaz de usuario se convierte en un problema:
- Las interacciones entre los componentes de la interfaz de usuario se vuelven complicadas y propensas a errores.
- Se vuelve difícil realizar pruebas unitarias de los componentes de la interfaz de usuario debido a las dependencias en la plataforma de la interfaz de usuario de destino.
MVVM resuelve esto abstrayendo la lógica de la aplicación en clases de solo código que no dependen de la plataforma de interfaz de usuario de destino y, por lo tanto, pueden probarse unitariamente de forma independiente.
Cuándo utilizar MVVM
MVVM es un patrón de #programación más complejo en comparación con el patrón event-driven code-behind. Tiene una mayor curva de aprendizaje para dominar las técnicas del framework ReactiveUI que se utiliza para implementar MVVM con Avalonia UI.
De hecho, el patrón code-behind puede resultar más fácil de entender y mantener para una aplicación pequeña y sencilla.
Es posible que las ventajas de utilizar el patrón MVVM solo se hagan evidentes cuando una #aplicación crece y se vuelve más compleja.
Avalonia UI y MVVM
Cuando utilizas el patrón MVVM con la interfaz de usuario de #avalonia, se implementa una vista con un archivo AXAML que tiene un archivo code-behind adjunto y un ViewModel con un archivo de clase de código.
En Avalonia UI, una vista se implementa como una composición de elementos de UI en una ventana o un control de usuario (ambos archivos AXAML con code-behind). Los elementos de la interfaz de usuario en una composición pueden ser una combinación de controles integrados de la interfaz de usuario de Avalonia, controles de usuario y controles (más avanzados) de su propio diseño e implementación.
Data Binding
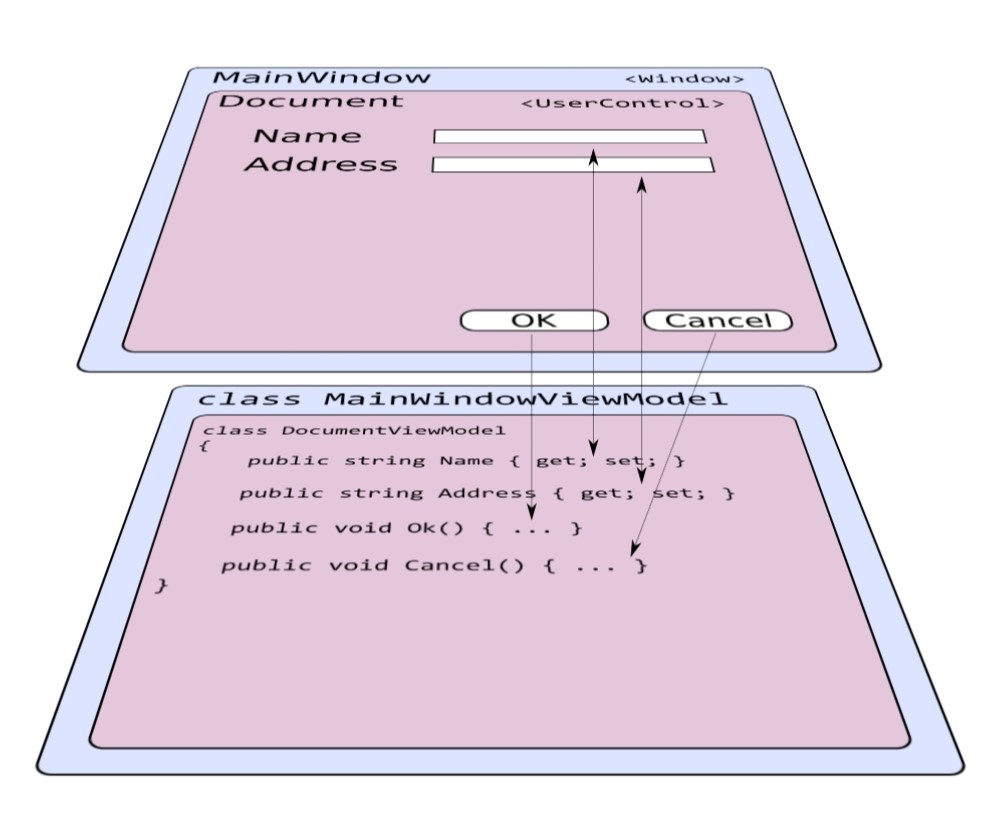
Data Binding es la tecnología clave que permite que una aplicación Avalonia UI MVVM separe las vistas de los modelos de vista. Puede visualizar la vista para ver la relación del modelo como dos capas conectadas por enlaces de datos:

Observa cómo algunos de los enlaces de datos están representados por una flecha de dos direcciones y otros por una flecha de una sola punta. Por ejemplo, las entradas de nombre y dirección son de dos maneras: desea que los cambios en el ViewModel se notifiquen a la vista y que las entradas a la vista se actualicen en el ViewModel.
Sin embargo, los botones tienen comandos unidireccionales, emitidos por la vista y representados por el ViewModel.
Observa también cómo la clase del ViewModel no depende de la capa de vista, ni de cómo la interfaz de usuario de Avalonia la representará en la plataforma de destino. Debido a que la clase del ViewModel es independiente, se puede probar unitariamente como cualquier otro código.
Cuando utilices el patrón MVVM en la práctica, usarás un ViewModel correspondiente para cada vista, y la clase de ViewModel contiene toda la lógica de aplicación para la vista.
El Modelo de MVVM
El modelo es la otra parte del patrón MVVM. Los modelos están definidos con mucha menos precisión en el patrón, ya que representan «el resto de la arquitectura». Suele tratarse de almacenamiento de datos u otros servicios.
El principio importante que debes mantener es la separación. Debe implementar la relación entre el ViewModel y el modelo utilizando alguna forma del patrón de inyección de dependencias (DI).
#tecnología #avalonia #databinding
